React Native is the Go-to framework for Hybrid App Development – Alternative-spaces

If you are a brand or a business wanting to develop a mobile app but aren’t sure what framework to use for development, this post can help.
Mobile app development has become essential for businesses wanting to survive in the digital space. Everything these days is accessible via smartphones, and your business should be no exception.
Worldwide mobile users are expected to grow to 7.9 billion by 2025, meaning mobile is among the most reliable mediums to reach a broad, global audience. However, with growing demand and usage, the mobile space continues to get competitive for businesses. A few years ago, being mobile friendly was having a mobile website. Fast-forward to today, and mobile apps are becoming a must for brands wanting a slice of the mobile space.
Data from Compuware suggested that over 85% of users prefer apps over mobile websites and that is because apps are significantly more accessible, convenient, and personalized. However, wide-scale app adoption also indicates that users have high expectations regarding mobile apps, which can be a challenge for most brands.
Developing user-friendly mobile apps is also especially difficult because, unlike building a website, there is more than one way of building apps.
The Appeal Behind Hybrid App Development
Here is one of the major challenges with mobile app development: Developers need to build separate apps for Android and iOS (and even windows if you are fancy that way) in order to maximize their reach. But doing so requires us to build two separate apps altogether. That is double the cost and double the development time, requiring two separate teams specializing in different platforms. Functionality and brand consistency across two different apps can be challenging to match as well.
The solution?
Cross-platform or hybrid app development
In simple terms, cross-platform and hybrid app development methodologies try to address this problem of developing multiple apps for different platforms. Cross-platform development allows devs to build multiple native-like apps using a single codebase. While hybrid applications are essentially web apps with a native wrapper around them that allows them to work like native applications. The idea here is to build the app once in a way that can be used multiple times across multiple platforms, and frameworks like React Native help us do exactly that.
Advantages of hybrid app development
Faster and easier development
Web apps, and consequently hybrid apps, are significantly faster than developing native apps for different platforms because they rely on popular and well-known web-development languages that are significantly easier to work with.
Low cost and less time to market
Faster development helps with reducing your time to market for competitive businesses. Hybrid apps are much easier to develop compared to native apps, making them an ideal choice for MVP design. Web apps are also less expensive, making them the go-to solution for testing your app idea before investing heavily into it.
Single codebase
Using a framework like React Native for building a hybrid application can allow you to utilize a single codebase for all your applications, significantly saving you development time and dollars. All of this without sacrificing much of native’s feel and functionality.

What is React Native?
As the name suggests, React Native is a cross-platform development framework that combines native development with a JavaScript library called React. The library helps develop the UI for the app while the core components are rendered with native code. This offers developers the best of both worlds, improving usability and ease of development without compromising performance.
React Native was launched in 2015 by Meta, then Facebook, as the framework which powered most of their apps. What led to its development was Facebook’s heavy bet on HTML5 for developing their mobile app. The result was a poor mobile experience with sluggish data transfers. In response to this, Facebook developed a way to build UI elements with JavaScript, which eventually gave birth to React Native.
Today, some of the world’s biggest apps like Facebook, Instagram, Skype, Walmart, Bloomberg, etc., use React Native. Needless to say, React Native is an incredibly powerful framework with tons of features and advantages. So let’s take the time to understand what makes React Native the best framework for hybrid app development.
How to Build a Hybrid App Using React Native
As mentioned above, React Native allows us to build hybrid mobile apps using a web app. This is achieved by giving the web application a native wrapper. Being wrapped in a native shell allows the app to leverage the device’s native capabilities and allows mobile app developers to publish it as a native app in the app stores, despite being a web application.
This is made possible by React Native’s webview feature, which renders the web app not in a traditional browser but with the platform’s inbuilt browser program. The web app’s functionality can be further enhanced using plugins, allowing it access to native features like GPS, Camera, etc.
So far, we have two distinct but interacting parts: the core web application that handles the business logic (or a JavaScript thread in case you build an app from scratch using React Native) and the Native component that handles the UI and device interactions. These two components interact using ‘a bridge’, where both components send back and forth message requests.
The key advantage here is that the core logic of the web app remains the same across all versions. This promotes code reusability. Devs only need to design the web app once and can have the same functionality and logic transferred to the mobile versions.

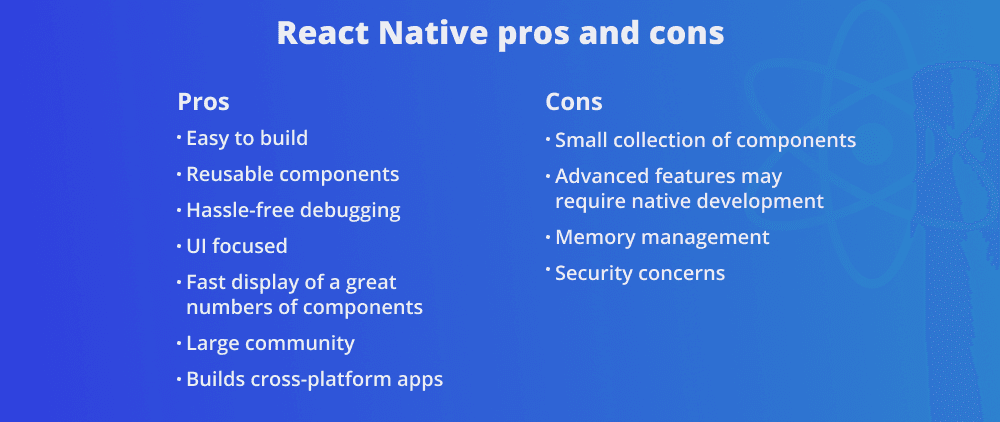
Advantages of Using React Native
React Native is among the world’s most popular frameworks when it comes to building cross-platform or hybrid mobile applications. Let’s take a moment to understand why:
Faster and Cheaper Development
React Native enables single code usage for developing platform-specific applications for both Android and iOS, allowing code reusability, and reducing development time significantly.
As opposed to native development, only a single react team is required for developing, maintaining, and testing both the Android and iOS apps. This leads to further time saving and reduced development costs, essentially letting you build two apps with the cost and time needed to build one.
Developers with React Native are Easy to Find
React Native applications mainly rely on JavaScript and web developers, which are considerably more abundant and easier to find compared to specialized Android and iOS developers. This additional cost savings is crucial for small and growing businesses that don’t have extravagant budgets for going mobile.
Large Community Support
Given React Native’s popularity, the number of devs using and supporting the platform is huge. A larger community helps new developers understand and grasp the framework better, making development easier for everyone.
Github boasts more than 10k React Native contributors as of 2022.
True Cross Platform
Using JavaScript and Declarative UI Paradigm, React Native allows for true cross-platform development that can leverage native features with ease. React Native developers can leverage the UI-building capabilities of JavaScript and choose from a wide React library without compromising native capabilities, giving them the best of both worlds.
Seamless Updates
With native app development, every time an app is updated, developers must wait for a review period before the update is released to the wider users. With react Native, however, since most changes may not disturb the native code, app developers can pass on updates without being locked in for review periods. With cloud services like ‘Code push,’ React Native developers can deploy mobile updates directly to users’ devices.
Effortless integrations
Another major advantage to developing with React Native is third-party plugin support. Plugins can be leveraged to utilize native functionalities on the devices and allow access to a multitude of libraries that can support everything from UI development to adding extra features to your apps. This is huge since it saves a ton of time for developers who no longer need to build specific code to integrate other applications.
Hot Reload
Making life much easier for developers, hot reload is one of React Native’s best features that allows developers to update and render changes made on live code simultaneously while building the app. This makes app development considerably easier and faster.
React Native is Future proof
Development with React Native is faster, cheaper, and Reliable. Though frameworks like Flutter seem to be catching up, the appeal for react comes down to its dependence on JavaScript. JavaScript is an incredibly popular language used by thousands of developers worldwide. Also the fact that React Native is built and supported by Meta ensures that the framework is here to stay for a long time.
How React Native Compares Against Other Frameworks
React Native’s major competitors are Flutter and Xamarin. Flutter is Google’s cross-platform app development framework, and Xamarin is Microsoft’s app development platform. Both of these frameworks are great solutions for developing mobile apps, with both pros and cons over React Native.
When compared to Xamarin, React Native’s biggest advantage is its cost. Xamarin being a paid framework, isn’t an ideal choice for start-ups and small businesses, while React Native is free. On top of that, community support for React Native is much better compared to Xamarin. Though Xamarin boasts some great app development features, it’s much less accessible compared to React Native.
When compared with Flutter, the difference is next to none. Launched in 2017, Flutter is a very capable framework that is designed for building multi-platform applications. However, Flutter works with a new programming language called Dart. Though Dart is often complimented as being an easy-to-learn language, unlike React Native, your average web and JavaScript developer cannot hop into flutter development without first learning the language. Another advantage React Native enjoys over Flutter is its UI capabilities. UI development in Flutter is based on the use and customization of widgets, which aren’t as flexible and versatile as React’s vast UI Library.
Conclusion
Since its release back in 2015, React Native has established itself as one of the top mobile app development frameworks for building hybrid and cross-platform apps. React Native offers a ton of advantages along with being easy to use, offering true cross-platform capabilities without compromising on Native features.
React Native offers amazing UI capabilities, numerous third-party libraries, seamless updates, and a thriving community of devs, making it the best framework for hybrid app development.
Content created by our partner, Onix-systems.
Source: https://onix-systems.com/blog/react-native-is-the-go-to-framework-for-hybrid-app-development Home
Home