3 Things You Need to Know About Progressive Web Apps

In 2018, 52.2% of all website traffic worldwide was generated through mobile phones, up from 50.3% in 2017. Mobile’s lead is expected to continue growing despite the user experience that is currently compromised by the less powerful devices, smaller screens, and unreliable bandwidth. Most stats show that browsing the Internet takes only some 10% of the mobile users’ time: they spend most of it in several favorite native mobile apps. The mobile world has been tied to the Android and iOS platforms for years.
However, a third player is challenging the status quo. All major browser vendors are now promoting the progressive web application (PWA) technology. Such web applications (i.e. websites or web pages) work everywhere and share certain user experience advantages with native apps. If websites come with rich UX, instant loading, push notifications, etc., people will spend more time browsing them. They will see more advertisements, and with notification updates, will be likely to visit often. Progressive web apps thus merge the web and mobile worlds for the benefit of users and businesses.
The progressive web application is still a relatively new and even confusing concept. (We had touched on the subject only once, investigating mobile development costs.) This article will provide the basic info. What is a progressive web app? What makes it different from regular web applications? How is it built? If you haven’t heard about PWAs yet, by the end, you may have the urge to have one too.
1. PWA Definition and Attributes
The term ‘progressive web app’ was coined by Frances Berriman and Alex Russell of the Google Chrome team in 2015. In Russell’s words, ‘These apps aren’t packaged and deployed through stores, they’re just websites that took all the right vitamins… They progressively become ‘apps.’
The Internet abounds in PWA definitions that aim at being more conclusive, accurate, detailed, comprehensive or concise. We’ll list a few because each definition adds a valuable detail or emphasizes a particular benefit of the phenomenon. The progressive web applications are:
- a methodology that involves a combination of technologies to build powerful web apps;
- a mixture of mobile and web applications;
- websites built using web technologies but acting and feeling like a mobile app;
- user experiences that have the reach of the web and are reliable, fast, and engaging;
- web applications that load like traditional websites but can offer the user functionality and device hardware access normally available only to native mobile applications, combining the flexibility of the web with the experience of a native app;
- websites that use a combination of modern technologies (APIs), best practices, and design concepts to deliver an ‘app-like’ user experience across all platforms;
- web apps that bring native app features through the web to all platforms and devices using web standards running in a secure context;
- a set of best practices to build a web application with an experience so uniform and seamless that users are unable to tell the difference between a PWA and a native mobile app.
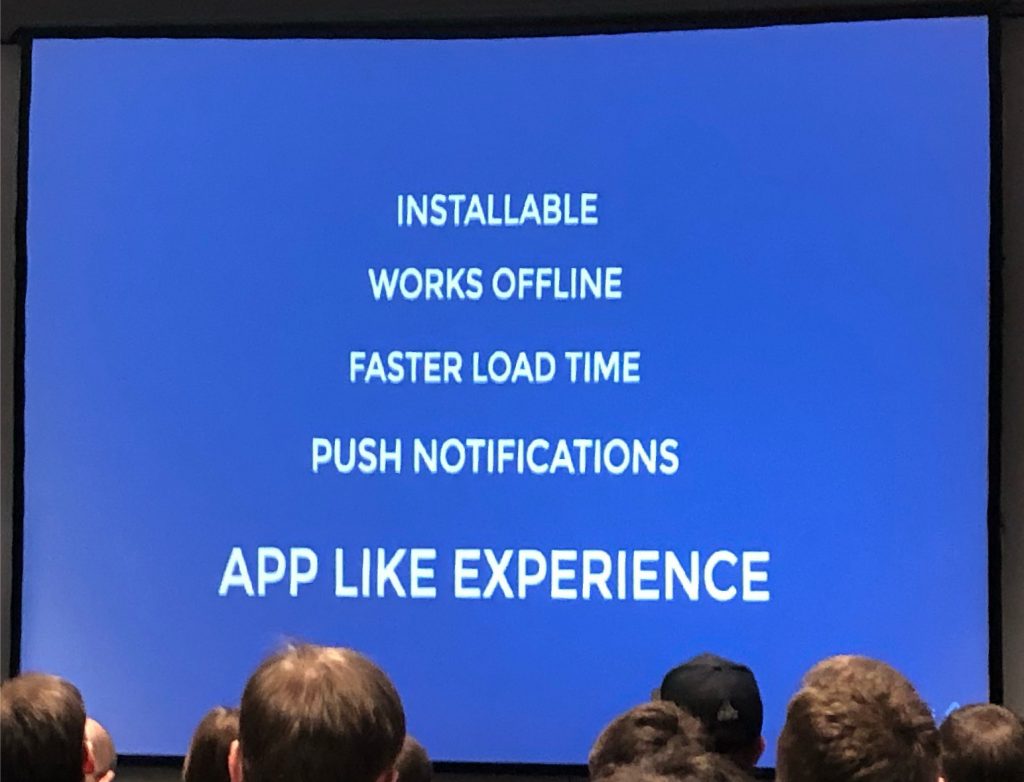
Progressive web applications as experiences combine the best of the web and native apps. They load swiftly even in uncertain network conditions. The app provides a full-screen work area and quickly responds to user interactions with silky smooth scrolling and animations. Whether a smartphone, PC or laptop, it can access the internals of your device, e.g., camera, accelerometer, or GPS for your location. As the user builds a relationship with the app, it’s becoming more powerful over time. It also sends relevant push notifications.

Progressive web applications deliver better user experiences thanks to the concept of progressive enhancement. It means that a PWA will work regardless of the browser and smart device type, albeit with some limitations.
The originators of the term listed nine attributes of the class. Since then, one more has been added. So, truly progressive web apps are:
1) Responsive. They must fit any form factor: desktop, phone, tablet, or forms yet to emerge.
2) Connectivity independent. Progressively enhanced with service workers, they can work offline or on low-quality networks.
3) App-like-interactions. A Shell + Content application model facilitates app-style interactions and navigation.
4) Fresh. Progressive web apps are always up-to-date.
5) Safe. Served via HTTPS (HTTP over TLS cryptographic protocol), they prevent snooping and tampering with the content.
6) Discoverable. Search engines can find them and identify as ‘applications.’
7) Re-engageable. Progressive web apps make re-engagement easy by accessing the re-engagement UIs of the OS, such as push notifications.
8) Installable. Users can install the application from the browser window, omitting app stores.
9) Linkable. PWAs are shared via a URL with zero-friction and do not require complicated installation.
10) Progressive. According to the progressive enhancement as a core tenet, PWA should work for every user, regardless of browser choice.
A genuine progressive web application must be fast, make the network optional, and provide real value to the customers. What about the site owners?
2. The Benefits of Progressive Web Apps
PWAs have the potential to solve some of the major problems that websites and mobile apps are dealing with nowadays.
For example, visitors on the mobile web rarely come back to a website. Companies came up with annoying banners urging to install native mobile apps. If the user agrees, they have to go through the tiresome installation procedure. That further reduces the odds of installation.
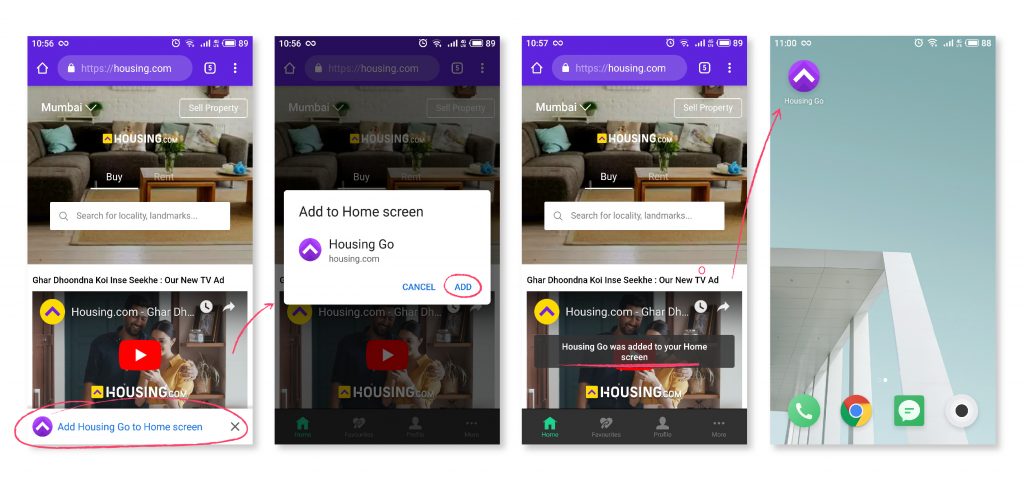
PWAs are different. Browsing progressive web pages, users may encounter an ‘Add to home screen’ banner. If they tap the button, the app installs itself in the background from the web application. Now it’s a mobile app that has an icon on the home screen. The user needs only to tap on it instead of typing the URL. Moreover, the logo on the home screen is a constant reminder of the brand.

Afterward, whenever the user opens it, they can browse the same content in their smartphone even without the Internet connection. It’s much faster to start than a normal website. In other respects, a PWA behaves and feels like a native app. The seamless and integrated user experience helps to retain the customers and generate traffic.
Native apps installed on devices have enjoyed an advantage over web applications that are more heavily affected by unreliable cellular connections. However, service worker caching in PWAs allows to manage assets locally. That facilitates quality experiences offline or when the network is unreliable.
If a website is too slow, people click the ‘Close’ button after 3 seconds. When users massively abandon a site, it affects overall brand quality, search engine rankings, and other key performance indicators. Users typically have to wait because a website is busy making rides to the server. A PWA, by contrast, caches the data and allows to start the app again even without hitting the network. When an app responds to user interactions and gives real content almost instantly, even on a poor connection, people view the service as more reliable.
If they go offline, the content loaded earlier can be rendered quickly as well. In lieu of new pages, the app may display placeholders notifying the user of their connectivity state. The developers can architect PWAs to provide rich offline experience and reliable work. If your app is more reliable than a standard website or mobile app, it pleases more customers, conversions for new users improve, and your business grows.
Half of the world’s web users are still using 2G Internet. If you are expanding your services to those areas, you need a lightweight app that will work with a slow connection. Most of a PWA’s data is saved within the device’s storage with the first launch. The next time a user wants to use it, the app downloads a little more data. It’s a useful ability if the app targets emerging markets.
Since PWAs can work on multiple platforms, the users will enjoy the same quality experience on every device they’re using. That allows businesses to approach a broader audience.
Push notifications are often considered annoying but customers engage more actively with brands than use pushes than with brands that don’t. PWAs can send notifications to the device from different browsers across different platforms even after the app is closed. That empowers companies to drive the engagement up by keeping the users notified and engaged with their content. Your DevOps team can take advantage of the technology to upgrade and update your application in the background.
PWAs also can save you time and effort. If a company has a website and a mobile app, it needs development teams with different coding backgrounds. The applications for Android and iOS are separate projects. The website must work equally well on a desktop, tablet, and smartphone. In the case of progressive web apps, one team of web developers is enough to maintain one app-like, responsive OS-agnostic platform. The development and maintenance are much easier and the content will stay current, safe, and consistent since there is a single point of intake. The development team can make adjustments on the fly and update the app even a few times a day since there is no app store in between.
PWAs may allegedly cost nearly 10 times less than a mobile app. Besides the costs, the solution significantly reduces time-to-market.
You can be sure your application is safe and sound and no one unauthorized can tinker with it. Lastly, search engines use HTTPS, which ensures its security, as a key ranking factor.
Let us list a few success stories involving PWAs:

AliExpress
The conversion of the mobile site to a PWA helped to bridge the gap between the web and native app users. AliExpress witnessed a 104% increase in conversions for new users, a 74% increase in time, and a doubled number of pages visited per session.
Forbes
In the case of Forbes, the results were impressive too: a 43% increase in sessions per user, 20% in impressions per page, and a 100% hike in engagement rates. The render time got 3-4 times shorter, and the app’s weight was reduced from 2 MB to 300 kB.
Switching Pinterest’s mobile website to a PWA resulted in a substantial improvement. Caching CSS, JavaScript, and static UI assets enabled it to get interactive in 6 seconds instead of 23. Users spend 40% more time on the PWA as compared to the previous website. Ad revenue rates increased by 44%, and core engagements shot up 60%.
Tinder
Tinder online was designed for new markets expansion. The PWA weighs only 10th of the native app size but offers the same online dating experience. On 4G connection, it becomes interactive in 5 seconds. As a result, the session time, messages, and swiping increased as compared to the native app.
The company was aiming to expand its service in emerging markets. In April 2017, they launched their default mobile experience, Twitter Lite, as a PWA. Loading became faster by over 30%. Lower data consumption and more engagement were also achieved. The PWA rivals the performance of the native apps but requires less than 3% of the device storage space compared to Twitter for Android. As a result, the company saw a 75% hike in Tweets sent, a 65% increase in pages per session, and a 20% decrease in bounce rate.
Thousands of other companies are adopting the PWA philosophy and reporting improved site speed and increased user engagement numbers and conversion levels.
What are the ‘vitamins’ mentioned by Alex Russell that give PWAs an edge over regular web and native mobile applications? What does it take to build a PWA?
3. How Progressive Web Apps Are Made
A progressive web application must fulfill three technical criteria:
1. Valid Web App Manifest
The JSON file gives meta information about the web application: the site name, short name, icon, theme or colors. It can also designate a unique URL to load each time the user opens your PWA from the home screen. The developers can either write the file themselves or quickly create the web app manifest and app icon using PWABuilder, Web App Manifest Generator or a similar tool.
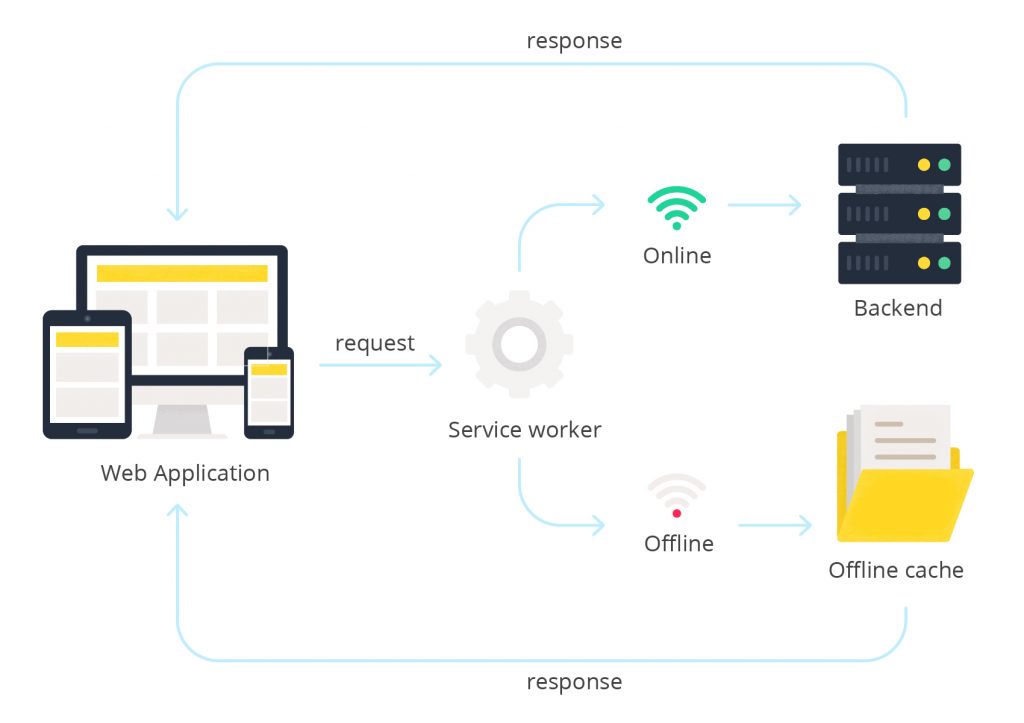
2. Registered Service Worker with a fetch Event Handler
The event-driven worker is a JavaScript script that listens to events like fetch and install. Every network request to fetch an asset or piece of data goes through the service worker, which first verifies whether the response is already in the cache.

Service workers unlock many browser capabilities. Service workers use a background thread, which eliminates any possible impact on the real-time user experience. Running in the background, they can accomplish the work even when the website is closed.
This script should be registered via your regular client-side JavaScript. Currently, Chrome, FireFox, and Opera are leaders in rolling out service worker support.
3. Running under HTTPS
PWAs must be served over a secure network. There are many free and easy ways to add HTTPS to sites nowadays, e.g., Let’s Encrypt.
These minimum requirements are simple to implement. Moreover, if an existing website is not too old, developers can add the three elements quickly and without disrupting the current experience and technology stack. (If you’re interested in a comprehensive guide, there’s Google’s checklist of the tasks.) Other technologies with which PWAs are built include push notifications and IndexedDB/local data structure for caching.
Generally, the development process for a PWA is quite similar to regular web application development. The tech stack includes HTML5, CSS, JavaScript, and JS frameworks. Most often, the developers use:
- Angular. The CLI command ng add @angular/pwa is used to configure a web application to use service workers by adding the service-worker package and setting up the necessary support files.
- ReactJS. create-react-app is a popular tool which facilitates the creation of React apps with no build configuration.
- Vue. After the release of Vue CLI 3, developers can use plugins to implement a PWA in their project at any point of the development.

Conclusion
Progressive web apps may be the future of app development. In 2018, the industry kept putting effort behind the technology. The series of positive news included iOS support from 11.3 and Chrome OS, Windows 7/8/10, and Linux support on Chrome. Developers now see the need to follow the PWA guidelines. Instead of building apps to work on specific platforms, they can code once and deploy to all.
The progressive web application philosophy includes using modern web APIs along with traditional progressive enhancement strategy. The resulting website looks, feels, and acts like a native application across the platforms. It’s fast, secure by default, and works even without an Internet connection.

Better user experience on a business’ site means the customers are happier and more likely to engage and buy from it. Progressive web apps help to remove friction from the user’s interaction with the app and assist in branding on the platform. Push notifications unlock a new avenue for brands to connect with potential customers. Alibaba, Twitter, Uber, and thousands of smaller companies have leveraged the power of PWAs.
Alternative-spaces is passionate about web performance and has years of experience architecting sites to meet the users’ expectations. Don’t hesitate to get in touch!
Content created by our partner, Onix-systems.
 Home
Home