5 React.js Advantages for Your Business’ App

React.js (also styled ReactJS or simply React) was invented by Jordan Walke at Facebook in 2011. To foster a more comfortable user experience and simplify the development, he wanted a library for building interfaces with JavaScript. The new library was first deployed on Facebook’s newsfeed and went on to be open-sourced in March 2013. Since then, React.js framework has become immensely popular for doing view rendering work both in large scale and in a single page application.
In 2015, the same group of software engineers released React Native, a hybrid mobile app development framework. It was soon accepted by the engineering community and companies that adhere to the mobile-first strategy.
React.js offers a world of possibilities, such as server-side rendering, real-time updates, different rendering targets like iOS, Android, and many more. Alternative-spaces is a proponent of its multiple benefits, which is proved by our website re-built in React. Let us explain why it may be the best solution for your business’ app too – starting with a little React.js introduction.
About the React Library
React.js is used for handling the view layer of web and mobile applications. Since it processes only user interfaces (UI), React isn’t actually a complete MVC framework like AngularJS, for example. In the Model–view–controller architecture, it can only be employed in combination with other JavaScript frameworks or libraries.
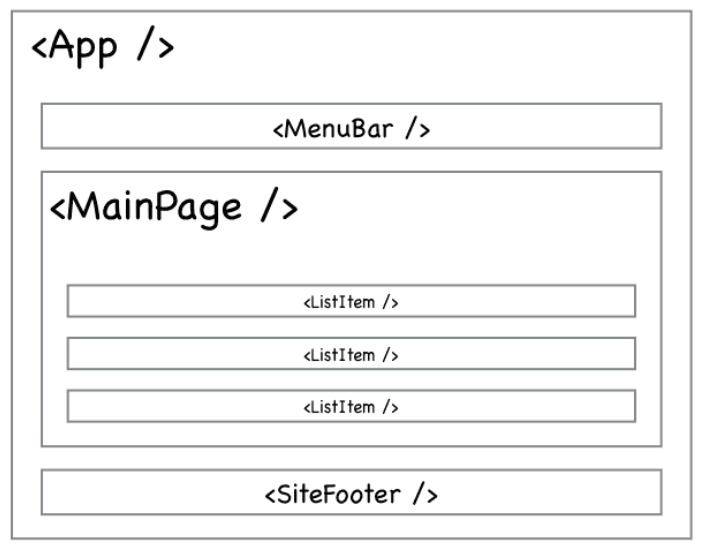
Talking about React.js basic concepts, it’s all about components. A web application is divided into independent reusable components according to function and responsibility. This approach allows the developers to think about each piece in isolation.

React.js components are like JavaScript functions. They accept inputs (props) and return React elements describing what should be displayed on the screen. React components are mostly written in a transform of JavaScript called JSX. It basically allows HTML quoting and uses these HTML-ish tags to render subcomponents. The developers can write in pure JavaScript as well.
A component can be composed of smaller components and ReactElements. From these, React’s render() method creates a node tree which lists elements, their attributes andcontent as objects and properties. The node tree is updated in response to mutations in the data model caused by actions. It looks like the markup of HTML elements of the Document Object Model (DOM) and is called the virtual DOM. Its syntax will be compiled and translated into plain JavaScript codes, which will render real HTML DOM elements in browser.
Now, what is React.js used for? And why?
React.js Advantages
React facilitates the creation of interactive, stateful and reusable UI components and the development of web applications which can change data without reloading the page. Here are top-5 React.js advantages for a business over other technologies.
1. Simplicity
The use of React.js components provides a great advantage in the development. Starting with small things, the developers use them to build bigger things, and then those to build web apps. Each component has its own logic, controls its own rendering, and can be reused wherever needed. The ability to expand small components and create customizable ones offers greater flexibility necessary for a project.
This approach works particularly well with small and medium-sized projects. In the case of alternative-spaces’ website, it helped implement the homepage with multiple scrollable sections. The pages were divided into independent manageable components which are dynamically changing on scroll. The method has decreased the script size significantly.
Code reuse makes it easier to develop and maintain apps and to implement a consistent look and feel across the whole project. Reusing components makes programming more precise, ergonomic, and comfortable. React’s support of extensive code reusability also means that the developers can make a mobile and web application simultaneously. As a result, the development time and the overall cost decreases.
Thanks to the component-based approach and use of plain JavaScript, the library is relatively easy to learn. This makes the code more understandable for other developers who come from a JS or CSS (LESS/Sass) background. It also ensures rapid refactoring of well-structured React classes to accommodate new features. JSX is not only faster and easier to use, but also protects code from injection attacks. Because the virtual DOM system is implemented entirely in JS, it’s extremely easy to write UI test cases. Moreover, React offers these powers without sacrificing performance.
Here’s an example of a reused component used in Alternative-spaces’ website:
import React, {Component} from ‘react’;
import Breadcrumbs from ‘../Breadcrumbs/Breadcrumbs’;
import Config from ‘../../../config/config’;
import ‘./../../../less/elements/banner.less’;
export default class Banner extends Component {
constructor(props) {
super(props);
this.state = props;
}
componentWillReceiveProps(nextProps) {
this.setState(nextProps);
}
getBgStyle(){
if(this.state.bg){
return {
backgroundImage: ‘url(‘ + Config.storageUrl + this.state.bg + ‘)’
};
}
return {}
}
render() {
return (
<div className={“banner banner–” + this.state.type + (this.state.bg ? ‘ dark-cover’ : ”)}
style={this.getBgStyle()}>
<Breadcrumbs links={this.state.links}/>
<h1 className=”col l12 banner__title”>{this.state.title}</h1>
{this.state.description ? <span className=”col l12 banner__description”>{this.state.description}</span> : ”}
</div>
);
}
}
2. Performance
Apps with a lot of user interaction and data updates normally require a careful consideration of how the app structure is going to impact performance. The Document Object Model is very slow to change and update. A server constantly checks the difference caused by the changes to give the necessary response. To respond properly, it needs to update the DOM trees of the whole document, which is not ergonomically valid: nowadays DOM trees contain thousands of elements. This problem is solved by using the virtual DOM.
There’s no big visual difference between the real DOM and the virtual DOM. JSX parts of the React code can look almost like pure HTML:
import React, { Component } from ‘react’;
import ‘./../../../less/elements/arrow.less’;
export default class Arrow extends Component {
render() {
return (
<div className=”arrow__container”>
Return to top
<div className=”arrow”></div>
</div>
);
}
}
Each time the underlying data changes in the app, the entire UI will be first re-rendered in a virtual DOM representation, which lives not on the user’s screen but in memory. An optimized rendering algorithm determines the difference between the previous representation and the new one. Then it determines the most effective way to make the changes and applies only them to the browser’s displayed DOM. This ensures a minimum update time to the real Document Object Model, providing great flexibility and gain in performance. The better performance of highly loaded applications eliminates the potential inconvenience and improves the user experience.
3. One-Way Data Binding
UI libraries watch for changes to the data model and update the corresponding part of the DOM when these changes occur, or watch for changes in the DOM and update the data model accordingly. This process, called two-way data binding, can make the work with UIs very complex and confusing.
React uses one-way (downward) binding to make it simpler. One-direction data binding guarantees that changes of child components don’t affect their parents. In a React UI, every time you type text in an input field, for example, it doesn’t affect the state of that component. Instead, it updates the data model, which triggers the updates to the UI: the text you typed appears in the field. This makes code stable. It’s also easier to debug self-contained app components, for instance, using the react-devtools package.
Simultaneously, the developers can take properties from the parent using props and work with them in the child component using the state:
import React, {Component} from ‘react’;
import Header from ‘../../Layout/Header/Header’;
import Footer from ‘../../../bundles/Layout/Footer/Footer’;
import NavigateButton from “../../Elements/NavigateButton/NavigateButton”;
import ‘../../../less/pages/promo.less’;
export default class PromoPageView extends Component {
constructor(props) {
super(props);
this.state = props;
}
handleClick() {
this.setState((prevState, props) => ({
counter: prevState.counter + props.increment
}));
}
render() {
return (
<div>
<Header colorStyle=”header-init” path={this.props.location.pathname}/>
<NavigateButton/>
<div className=”promo-container” onClick={() => this.handleClick()}>
{this.state.clickCount}
</div>
<Footer type=”static” color=”white”/>
</div>
)
}
}
4. Community
As an open-source library with over 1,000 contributors, React.js is constantly developing. Many things are already available, while the rest of the codebase can be reused. Major changes to the framework go through the Future of React repo, Issues and PR. This enables the community to provide feedback on new potential features, experimental APIs, and JS syntax improvements.
The maturity of the JS community enables developers to learn the language quickly and to make progress with it constantly. Additionally, the vast community ensures that you will be able to find a React or React Native specialist for your project fairly quickly.
5. Native Approach
React Native is one of the fastest and most efficient environments for the creation of mobile applications. Its working principles are basically the same as React.js except that it’s not manipulating the Document Object Model via the virtual DOM but some native views. It runs in a background process which interprets JavaScript on the device and communicates with the native platform via a serializable, asynchronous and batched Bridge. React Native doesn’t rely on HTML5 at all; everything is written in JavaScript and relies on native SDKs.
React Native leverages the main advantages of the language and React.js and facilitates building mobile apps with React components and compiling them into their platform-specific native code. This enables developers to use native APIs and leads to performance benefits. It’s probably the best way to build cross-platform apps.
Due to the prevalence of JS code, engineers can work faster and more efficiently. Instead of restarting the developed app after each update to see the changes, they can just refresh the viewing page.
If not yet convinced, let’s recall some of the React.js champions. Alongside Facebook, which originated the React library, other notable adopters include, but are not limited to:
- Airbnb. The reusability of React.js components and simple code refactoring and iterating were the reasons for switching to the library. Now, it is used in internal structures of the web page and mobile app.
- Instagram.com. The library helped optimize the web app and make it fast and comfortable for users to access the social platform. Now, both the mobile and web apps are built with React.
- Netflix. Netflix chose React.js due to its one-way data binding and declarative approach to programming.
- Pinterest. The app switched from an internal UI library to React because of its virtual Document Object Model.
Still, like every framework, React has both pros and cons, often depending on your project requirements. The possible disadvantages might be:
- React.js only corresponds to the ‘View’ in a MVC structure. Integrating it into an MVC framework would require some configuration. However, there is usually a ready-made solution or the possibility to use Webpack or another assembler of choice. Here is a solution for Rails, for example: https://github.com/rails/webpacker.
- Two-way data binding may cause cascading failures in React. To prevent two-way binding while integrating an MVC, Flux or Redux should be utilized.
- The virtual DOM makes React more CPU-intensive than other methods of updating the DOM. For instance, jQuery and pure JavaScript will be about 3 times faster than React to load and display the simplest ‘Hello, world’ application in Chrome. However, improvements can be realized with memorization and other good development practices.
- Too many different ways to create and manage a React component, as well as state management tools emerging, make it difficult to select the best option. However, it’s not an issue once the project team has adopted a certain workflow and developed own documentation for the easier introduction to new team members and/or the project hand-over.
Conclusion
Aiming primarily to provide speed, simplicity, and scalability, React.js helps build and support highly dynamic web and mobile applications. The virtual DOM alone justifies the use of React over other UI libraries. It facilitates the developers’ work and the users’ interaction with the product. Reusable and highly testable React.js components further increase development speed and quality. Combining the speed of JavaScript with simplicity and improved performance, the library can significantly optimize efforts of web development, saving the employers’ time and money, and offer smart solutions to businesses.
Thus, the giants like Facebook, Airbnb, DropBox, IMDb, Instagram, Netflix, PayPal, Tesla Motors, and Walmart are using React.js framework due to its great efficiency. From a troubleshooting idea, it has been transformed into the trendiest framework and leader in performance and adoption of new design patterns. The extensive UI library helps create features that address business issues, improve customer satisfaction, and boost business growth.
Are you still hesitant about React or another app development framework? Do you need an experienced developer or a whole team for your project? Why not contact Alternative-spaces and see what we can do for you?
Content created by our partner, Onix-systems.
 Home
Home