5 thoughts about using images on a website

Imagery on a website interface serves both as an essential tool that helps viewers comprehend a feeling or concept in conjunction with text and as brand-building collateral that introduces a company’s business identity.
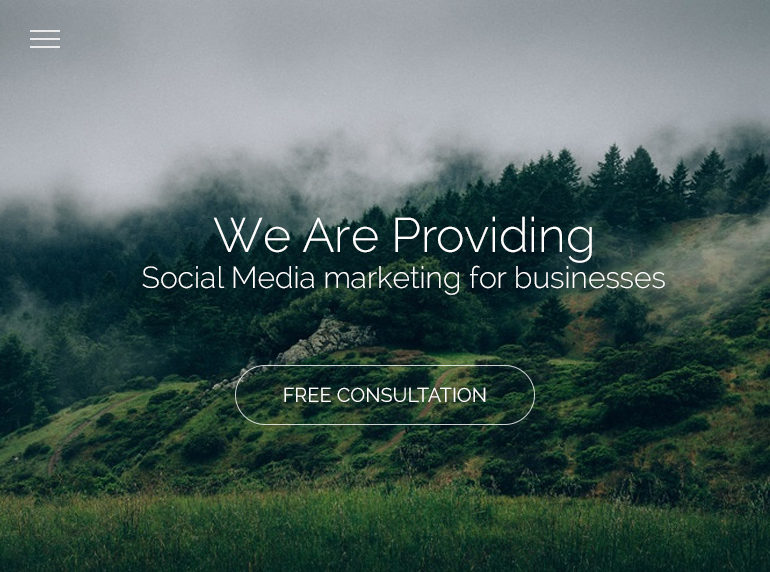
1. Large-screen photos
Large home page images that are covering the entire screen surface and contain styled typography headlines, call-to-action buttons and site navigation elements help fully seize the visitor’s attention and create a strong first impression.

The use of full-screen images implies responsive design adjustment to display the same photo properly in all screen resolutions or accurately customize it for each screen size. Hero images are typically chosen with limited text over the photo. The goal is to naturally emphasize imagery to motivate a viewer to navigate the website further. Data compression and caching allow for rapid page loading.
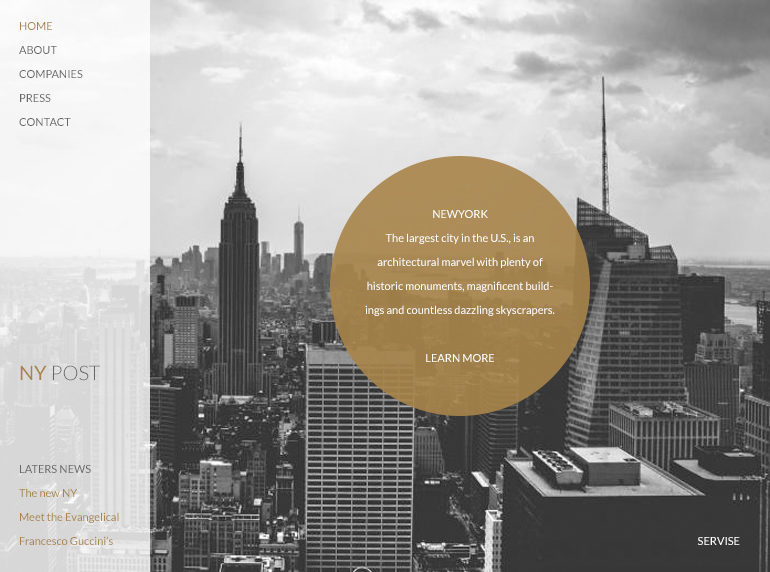
2. Color overlay
The color overlay approach is most effective if you want to create a vivid differentiation between the image background and the content, which may include a call-to-action, headline or any other supporting text information. Using this technique, interface elements are easily distinguished from photos.

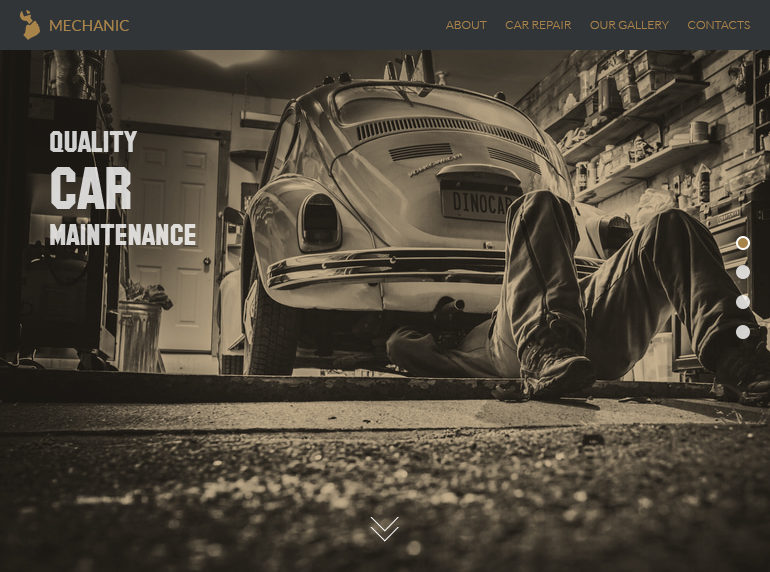
3. Monochrome photography
Black and white imagery is a sharp aesthetic solution that brings attention to a website. The use of photos with “limited” color choice is often associated with professionalism and expertise. Black and white photos with a focus on typography encourage viewers to pay attention to the informational content.

4. Real environment imagery
Photos images that viewers relate to an experience they have had is a powerful marketing tool. When an individual dives into a familiar “environment”, they can better picture the type of service or product a website is offering.

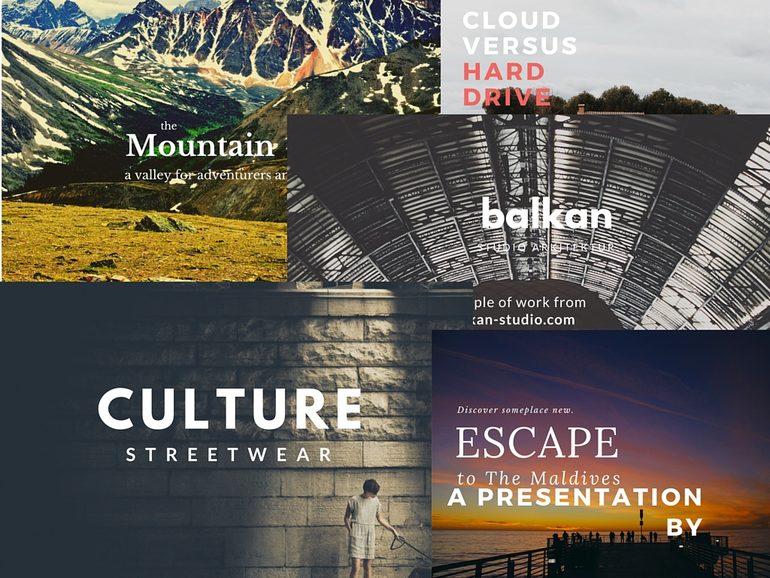
5. Collages
A compilation of smaller images combined into a collage creates an opportunity for a wider display of services or products to provide viewers a better understanding of scope and available features. Visual information broken down into smaller chunks allows for easy scanning. Every small image presents its own idea and adds to the main concept.

If you are looking to create a website developed by skilled professionals, Alternative Spaces will provide its expertise to help you find the right technology solution. Click here to read more our blogs.
Content created by our partner, Onix-systems.
 Home
Home