How to Choose the Right Tech Stack for a Mobile Application – Part I

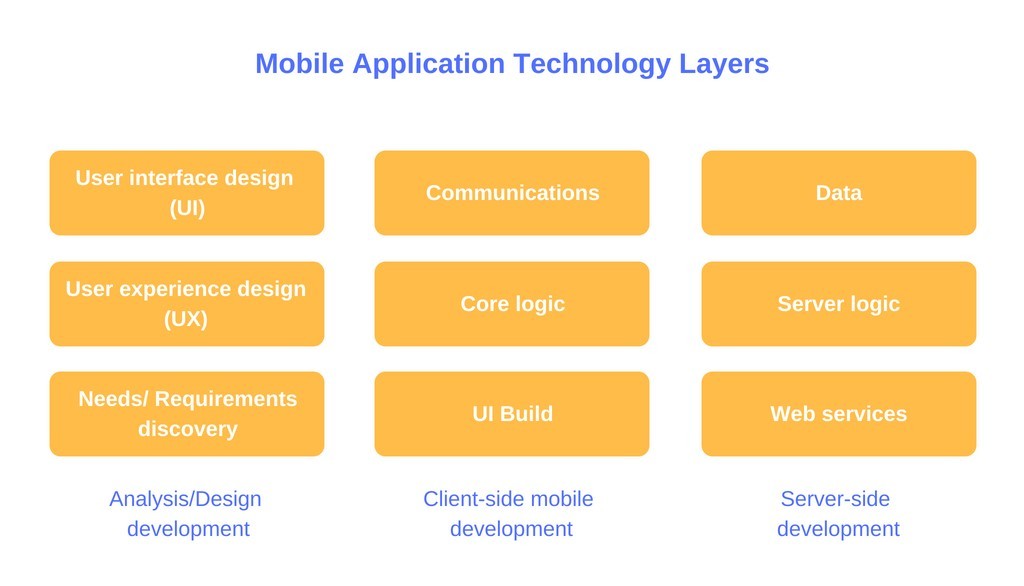
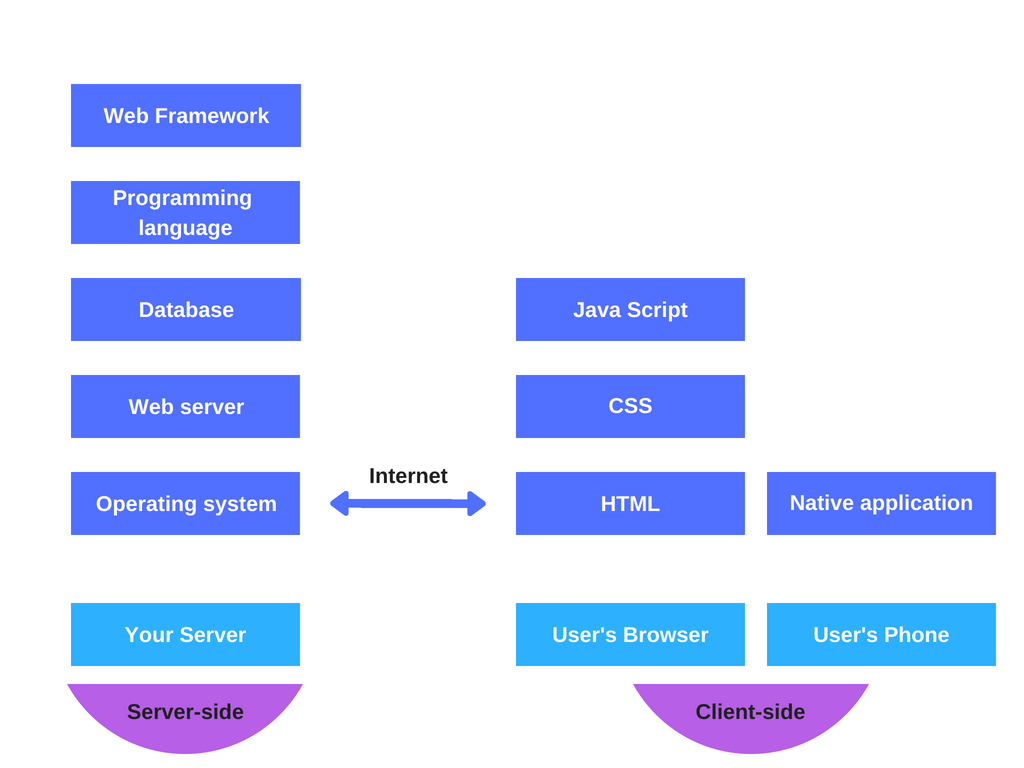
A technology stack is the combination of programming languages and software products that are used to create a mobile or web application. A stack is created when one layer of an application is built atop the other. The majority of mobile application technology stacks come with two software components: client side and server side. These are also known as front-end and backend respectively.
Tech-related decisions are the third step in the planning of mobile app development,after you’ve established the product’s structure and business perspective. With established companies, in-house developers typically make the choice. It’s more complicated if you’re a small startup.
The decision will largely determine whether your mobile application will be scalable and perform well. It will also directly impact your budget. A wrong technology can set your business back by months, whereas a well-chosen tech stack gives a competitive advantage and helps it grow. This article should give you some clues for making smart decisions when the time comes.
Context, Criteria, and Considerations
Ideally, you should have engaged competent programmers by that time. Full stack developers or a whole mobile app development company are even better. Together, you should have worked out the functions and design of the future mobile application. The experts should know your business needs and restrictions thoroughly to suggest the best technology stack for your mobile app.

As the investor, you should also be prepared to have a say in the selection of programming languages, frameworks, and tools for building your very own mobile application. A tech stack should be cost-effective, especially with an exact budget. It’s also important to understand the technical possibilities and constraints of various technology stacks when it comes to the implementation of your ideas.
Your choice should be determined by the problems the app is solving. Ask yourself and the developers working on the project:
-
-
What shall we do to create the best user experience?
-
-
-
How are we going to ensure security?
-
-
Is performance a priority now, or can we deal with it later?
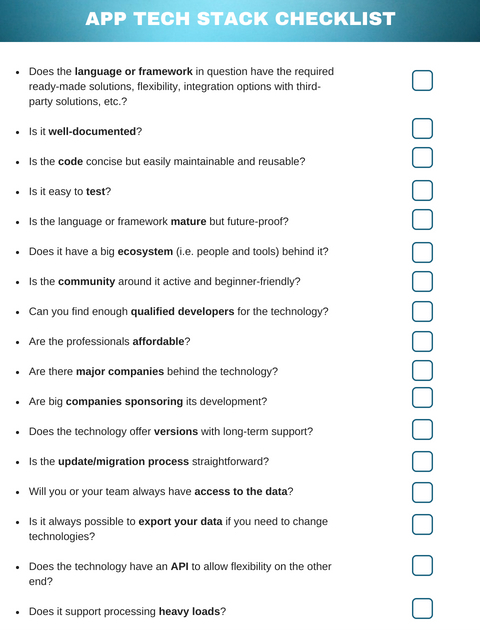
(Ideally, the developers should choose a tech stack that can accommodate future horizontal and vertical growth of the application.) Once a prospective technology has been identified, run through a checklist together:

You can find some answers on stackshare.io or techstacks.io. If your product is similar to an existing mobile application, learning about its technology stack is helpful too. The more checkboxes in the list you tick, the better your odds of choosing the optimal tech stack.
It’s excellent when suitable options coincide with the available or prospective developers’ expertise. However, remember: the technology stack for your mobile app should primarily meet your business needs. The chosen technologies are likely to stay with you for years, probably longer than the developers working for you at the moment.
Most of the top development frameworks and tools are open-source and free, but access to advanced features may require a paid subscription. Before doing that, much less getting the license, compare the cost and the usability of the paid features. Companies at an early stage of development should generally opt for open-source solutions whenever possible. It can save a lot of time and money. Such frameworks help build in new features quickly and tend to be more secure thanks to large communities. Their popularity also makes it easier to hire new developers as the company grows.
However, languages and frameworks also evolve (or deteriorate) over time, and your business requirements may change. You must be prepared to swap out the technologies when something doesn’t work for you anymore. Adopt the practice of breaking down the services, backend, and frontend into smaller components. It’ll make replacing the technologies less painful.
If possible, test the chosen technologies on a little project. A minimum viable product (MVP) build can show early on how each component works (or doesn’t work) for you. If you are a startup, making it to the market is more important than having a perfect tech stack. Adding features must be cheap and quick. You can fine-tune and optimize features or change technology stacks later, as your needs and budget grow.
You’ll have to make decisions on both client and server-side technologies. Let’s talk about the mobile app backend stack first.

Mobile App Backend Technology
‘Server side’ and ‘backend’ are umbrella terms for the layer where the business logic and data come together to deliver the mobile app’s core functionality. Backend responds to user requests, accesses the database, and executes the Create/Read/Update/Delete operations.
The list of most popular technology stacks out there includes, but is not limited to:
-
-
LAMP is the abbreviation for Linux (a server operating system), Apache (the web server), MySQL (the database), and PHP or Python (the scripting languages). The stack thus consists entirely of open-source software components. It’s also combinable with other open-source and free software packages. Flexible, customizable, and easy to use, LAMP is considered a robust and reliable mobile app backend technology set.
-
-
-
MEAN is short for MongoDB (a NoSQL database), Express.js (a web app framework), AngularJS (JavaScript MVC framework that renders the interface), and Node.js (an execution domain). It’s open-source too. Node.js enables the developers to create an event-driven architecture which improves user experience and reduces the app loading time. Access to the JavaScript module library facilitates the building of scalable and agile apps. Because the support programs are written in JS, the developers can write code for both server and client side, as well as understand the colleagues’ code of the other side, more easily. AngularJS is also flexible and allows effortless incorporation of JS testing frameworks. All this makes MEAN stack a good choice for MVPs.
-
-
-
Python-Django is not a ‘full-stack technology’ like the above two, because you’d have to look for database and web server technologies to complete the set. Still, Django can be used successfully to build backend services for a mobile application. The multifunctional framework is open-source, mature, stable, and has excellent documentation. It’s suitable both for whipping up working prototypes and for building rather complex apps quickly.
-
-
Ruby on Rails is another open-source and free framework. It promotes quick web development thanks to a rich repository of library integrations. This and other benefits of RoR also make it a favored technology for building mobile apps that are simultaneously expandable and multi-purpose. RoR is compatible with MySQL and has own built-in database.
High-performing mobile apps are built using MEAN or LAMP. Still, LAMP with Python seems to be the favorite of backend developers. According to Toptal’s Hypergrowth Tech Stack Report 2018, 71% of companies using a combination of Python and Node.js for their back-end were able to achieve annual revenue growth of 40% or greater. Generally, PHP, Python, Node.js, and Ruby on Rails are favorite back-end technologies with hypergrowth companies.
Mobile apps are vulnerable to data caching issues. A virtual private network (VPN) may help improve a mobile app’s security and management. For the extended security, businesses may allow VPN-only access to their crucial enterprise resources or disable the application access over insecure public networks.
If you intend business expansion from local to global space, your backend infrastructure must be scalable when the traffic increases. It’s better to use CDN for static content. Local servers are too slow to respond to the global requests, but CDN caches static resources in distributed server nodes which are geographically closer to the mobile application users. This way, CDN assures for quicker response and downloads for better user experience.
Conclusion

The larger and more complex your project, the bigger mobile technology stack it uses. The choice of technologies may depend on the type of the product, its load and security requirements, market deadlines, competition, regulatory concerns, accessibility and affordability of developers, existing team’s knowledge base, available development tools, cost of licenses and support, the target audience’s preferences, the size and age of your company, etc. The development team should also take into account whether you already build or maintain web services, the existence of databases or data which need to be migrated, or legacy systems which need to be transferred to the new system.
All this makes the selection of the optimal technology stack for your mobile app a challenging task. Many mobile agencies focus entirely on the client side of the product, leaving the server-side development to the customer. Unlike those, Alternative-Spaces takes responsibility for all of the components. Are you interested in outsourcing mobile app development? Our development company works with a broad spectrum of languages, frameworks, and platforms. Why not drop us a line?
Content created by our partner, Onix-systems.
 Home
Home