How to Choose the Right Tech Stack for a Mobile Application – Part II

The first part of this article gives the context of software development technology choices and some clues for choosing a right mobile app backend technology. Time to talk about the client-side technology stacks.
Client side or front-end is where people will interact with your product. Mobile app development platforms are going to play a crucial role in its development. When selecting the platform, the team should take into account at least the following aspects:
-
-
features and functionality of multi-channel (mobile apps, web, and wearables) and multi-platform (operating systems and devices) options;
-
-
-
the ease of integration with APIs and backend systems;
-
-
integration of core mobile backend services (offline synchronization, geolocation services, push notifications, token management, authentication, certification, etc.)
Regarding your business needs, you’ll have to select a tech stack for one of the fundamental mobile app architectures.
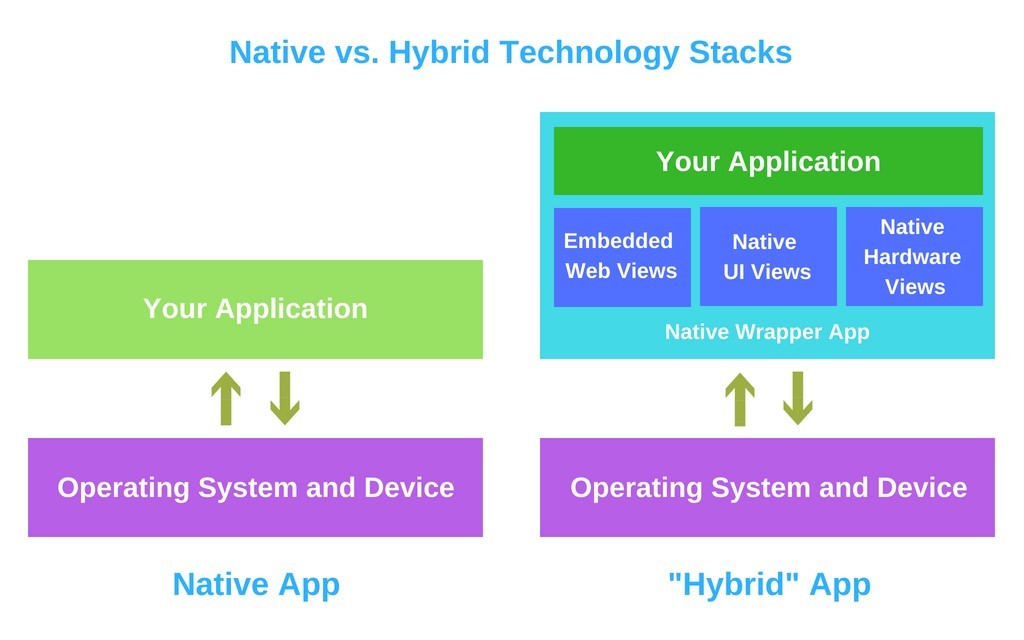
Native Mobile Technology Stack
A native mobile application is designed to perform on a specific mobile OS. Besides the faster performance and higher security, such apps come with greater responsiveness, gesture control, device notifications, access to the device’s camera, GPS, contacts, and other hardware/software, and the ability to work offline. Native mobile app development is deemed to be more cost-effective as well.
Currently, the leading platforms are iOS and Android.
The technologies are Objective C and Swift. The open-source Swift is newer and evolving quickly. Its code is simple and intuitive for beginners or experienced developers working with other languages. Hence the growing number of developers and companies that favor it for building iOS and macOS applications.
The recommended integrated development environments (IDE) are:
-
-
Apple Xcode: The IDE provides integrated documentation, support for Git repositories, source code editor to transform and refactor code more efficiently, a graphical UI builder, and a robust built-in testing engine for creating applications for all Apple platforms. Xcode is free of charge.
-
-
IntelliJ AppCode: It’s fully compatible and interoperable with Xcode and supports Objective-C, Swift, C and C++, JavaScript, XML, HTML, CSS, and XPath. The IDE comes with strong refactoring capabilities, on-the-fly code analysis, debugging, and support of several testing frameworks. The subscription prices start at $89/year, but AppCode is more stable than Xcode, and the ability to generate and change code quickly saves much time.
Android Platform
The technology is Java or Kotlin. The latter’s abilities are similar to those of Swift. Google backs Kotlin, so it may be the future. The recommended toolkits are:
-
-
Android Developer Tools for Eclipse IDE: The ADT plugin provides a guided project setup, tools integration, custom XML editors, graphical UI builder, emulators, and test automation support. App development with ADT is arguably the quickest way to start. The plugin is free, but compatible versions of the Eclipse IDE and Android SDK must be installed first.
-
-
-
Android NDK: The Android Native Development Kit facilitates the implementation of application parts using C or C++ which compiles to native code. Developers working on certain mobile apps can reuse code libraries written in those languages. Although such code requires higher level skills, it’s more stable and faster to execute. The tooling is also free of charge.
-
-
Android Studio: Android Studio’s code editor provides code completion for Kotlin, Java, and C/C++. There’s also an efficient visual layout editor, template-based wizards for common application components, a rapid emulator for different configurations and features, built-in profiling tools, and abilities to reduce the app size and create from a single project build variations for different devices. These and other features facilitate speedy and more productive development on all devices. Android Studio is free to download.
According to Toptal’s Hypergrowth Tech Stack Report 2018, iOS is the front-runner among mobile platforms prioritized by hypergrowth startups. An iOS mobile application generally turns out to be less expensive to build than a similar Android app. Some companies decide to start with an iOS app, and if it proves successful, create a version for Android. If you decide to launch on both platforms at the same time, some crossover can lower the total cost. Often, there will be a common server-side architecture. Besides, if the team resolved major issues during the first app development, the same team should build the second one faster.
Such applications can be downloaded from any app store to run on several mobile OS. They are created using a combination of web and native technologies. Some popular frameworks for creating cross-platform apps are:
-
-
Adobe Flex: Flex is an open-source application framework that promotes rapid development with extensive mobile and traditional components. The created applications run consistently across Android, iOS, and BlackBerry Tablet OS. They can also access the devices’ GPS, camera, local database, etc. Adobe Flash Builder is an Eclipse-based IDE that further facilitates the development process with code templates and generation, signature tooling, on-device debugging, and mobile simulators. Flash Builder 4.6 is available starting at $249.
-
-
-
Corona: Corona is arguably the most advanced 2D mobile app development platform. It’s optimized for performance at every core level and is free to use. The framework is based on the lightweight, fast, and powerful open-source Lua scripting language. The developers can call any native (C/C++/Obj-C/Java) library or API using Corona. They can create a project once and publish it to virtually every phone or tablet and even connected Apple TV, Fire TV, and Android TV. Corona is also a publishing and user acquisition service. It means you can find users for your app or game even without an established marketing budget.
-
-
-
Godot: Godot helps create games on any desktop OS. The engine is free and open-source. It uses a Python-like scripting language and offers versions supporting C# 7.0 and C++. There is a built-in editor with syntax highlighting, real-time parser, code completion, and integrated documentation. A built-in debugger helps explore and modify projects on mobile devices. It’s easy to deploy and export the products to most platforms and to create custom builds.
-
-
Unity: Great even beyond gaming, Unity allows creating applications for numerous platforms, as well as hybrid apps. The IDE provides enhanced built-in support for audio, animation, and physics. Ready-made pieces of applications are available at the Asset Store. There’s a free version for beginners, but monthly subscriptions offering more advanced features start at $35 per seat.
It’s worth emphasizing that tools like Corona SDK, Godot, Unity, and Unreal Engine help create 3D graphics, UI animations, and Augmented Reality for amazing-looking mobile apps.
Building an application for several platforms can give your business a competitive advantage and help reach out to a broader target audience and increase the sales. The code repeatability also helps reduce the costs. However, support and expansion costs can be quite unpredictable with such apps.
Hybrid App Development
Hybrid apps look like native ones, but they are developed using the popular HTML5 and CSS or JavaScript. Then the app is placed into a wrapper allowing it to run natively on a device.

The popular toolkits include:
-
-
Adobe PhoneGap: The open-source framework from the Apache Cordova team allows reusing web development skills for quick hybrid app development. Native device functionality is exposed via JS APIs. Cordova is the core of PhoneGap; developers may build in the cloud without installing a native SDK. A robust plugin library lets extend the apps’ capabilities. Basic PhoneGap functionality and Cordova are free of charge.
-
-
-
AppGuyver Steroids.js: Steroids.js was created to combine PhoneGap’s solution with access to native UI components, navigations, and animations. The tooling can be used to create HTML5-based applications with rich functionality, high performance, and other characteristics of a native experience. With Apache Cordova as its core, Steroids.js is free too, but additional cloud-based services can be purchased.
-
-
React Native: Facebook’s open-source UI design library is one of the top mobile JavaScript frameworks. It brings many advantages of React web application development into the creation of mobile apps. Its reusable ‘native components’ compile directly to native counterparts of an Android or iOS app. Also, if you need to improve an existing application but don’t want to overhaul it, you can incorporate React Native components into the existing code. Third-party plugin compatibility allows accessing the device’s functions while using less memory and loading faster. React Native’s library includes Flexbox CSS styling, inline styling, debugging, and support for deploying to App Store and Google Play.
The advantages of hybrid apps include easy portability, multi-platform compatibility, and access to various hardware/software capabilities through plugins. An application with a single codebase for multiple platforms can help you reach a broader audience at a lower cost.
According to the same Toptal’s survey, 15% of hypergrowth companies were using React Native (Android’s share is 11%, and PhoneGap’s only 1%). Moreover, companies favoring React Native were more likely to grow faster than those prioritizing other platforms.
Wrapping Up
The choice of the mobile technology stack determines both the product’s qualities and the speed and cost of its development. Before making a choice, it’s important to consider the product, project, and market requirements, as well as to study the various technology stacks currently in use.

Speed is an essential one-size-fits-all criterion when choosing the best technology stack for a mobile app. Speed is a critical factor for the best user experience. If the mobile application for your startup takes too long to code and test, you may fail to make it to the market on time. Finally, the faster your app development, the cheaper it is for the company. Here are a few pieces of advice:
-
-
If good user experience is a deciding factor for you, opt for the speed, convenience, and ease of browsing that native mobile apps provide.
-
-
-
If there is a deadline, you can increase the iteration speed by using a language or framework that promotes rapid development.
-
-
-
For server-side development, it’s better to opt for a mature and reliable full-stack technology. The popular LAMP stack with Ruby or Python as the programming language is a good option.
-
-
-
Try to engage mobile developers that have an understanding of the challenges in each layer of the system. ‘Full-stack developers’ are the best at it because they build both mobile app frontends and backends. However, they are harder to find, more expensive, and if working alone, can hardly speed up your app development.
-
-
-
Instead of spending time and money on scalability issues at an early stage, you can attend to those once the application has crossed the appropriate size threshold.
-
-
Generally, startups should focus on getting an MVP as quickly as possible. A simple, lean technology stack is a better choice for that.
Unfortunately, there are no cookie-cutter technology stacks that work for everyone. The optimal stack for your mobile solution depends on your business situation, and it’s always best to consult the professionals.
Content created by our partner, Onix-systems.
 Home
Home