How to Make a Custom WordPress Theme?

The previous post may have created an impression that WordPress development should be quite expensive. That’s not quite so: even if you are creating a website to make a fortune, it shouldn’t cost you one upfront.
We decided to elaborate on the custom vs. customized site topic to show that even startups and small companies can afford an exclusive look and feel for their WordPress website. Whether you contemplate a website for your business, or plan on developing one on your own, or are about to hire someone for your project – we hope that this post will provide some valuable tips.
How to Customize a WordPress Theme
The best way to save both time and money is to customize an existing free WordPress theme with a suitable structure rather than to create one from scratch. Especially if you are the developer, and particularly if you are new to WordPress development.
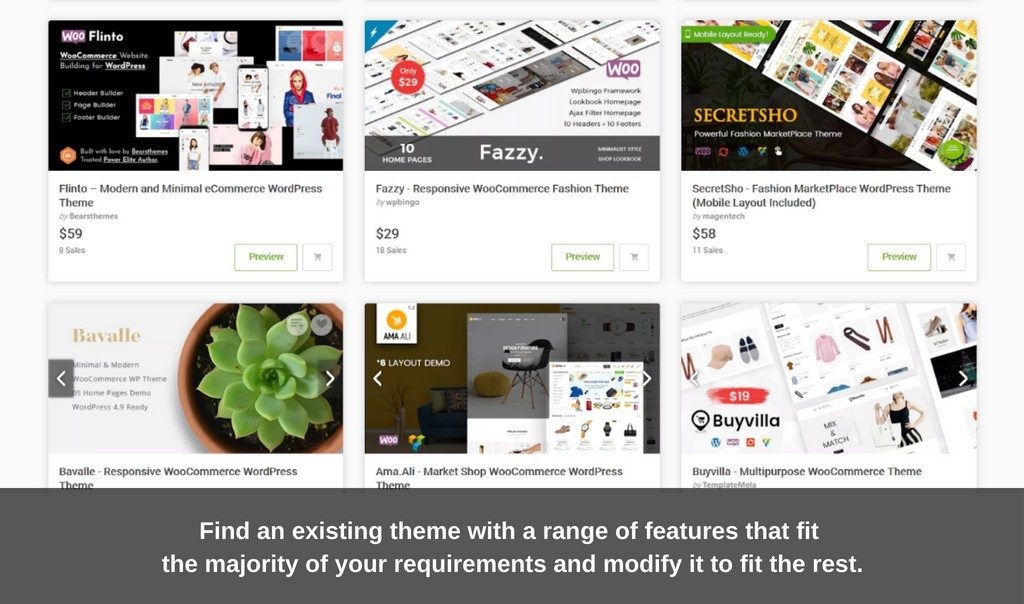
It’s crucial that the chosen site template should generally fit your idea of the future site’s functionality and appearance. Usually, changing colors is easy. Modifying the overall look and feel takes some digging. It takes even more time and effort to add e-commerce widgets which existing plugins or WordPress itself are lacking, or to migrate the data from a non-WP platform, or to integrate third-party services when the necessary plugins are either not available or inadequate in functionality. Search through the free and premium themes for different industries and niches on WordPress.com, ThemeForest, Envato Market, Mojo Marketplace or other sites. You may find an existing theme with a range of features that fit the majority of your requirements and modify it to fit the rest.

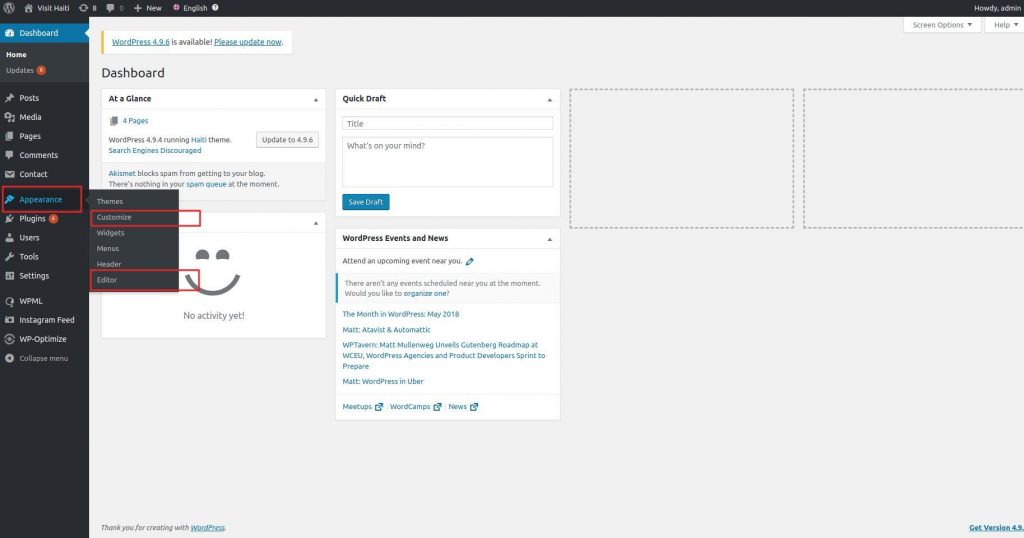
There are many ways to customize a WordPress theme. You can start once you’ve installed it. (This step-by-step guide shows how to make a WordPress site without any coding.) When you click on the ‘Customize’ link under the ‘Appearance’ menu, you can change your theme settings with a live preview of the website. Afterward, whenever you’re logged into WordPress, navigate to the home page and click ‘Customize’ in the toolbar.
You can also customize a WordPress theme with a CSS editor. It’s built into the Customizer: go to ‘Appearance’ and select ‘Edit CSS.’

A variety of plugins allow writing custom CSS too. If it’s just a styling issue, you can try Advanced CSS Editor or custom CSS in Jetpack plugin to start.
Sometimes, plugins can quickly provide the required functionality and style that can be difficult to create for a WP beginner. Beaver Builder is a popular choice. Independent developers may offer such customization plugins at no charge or under a ‘freemium’ model, i.e. the basic functionality is free and you pay only if you need the more in-depth functionality.
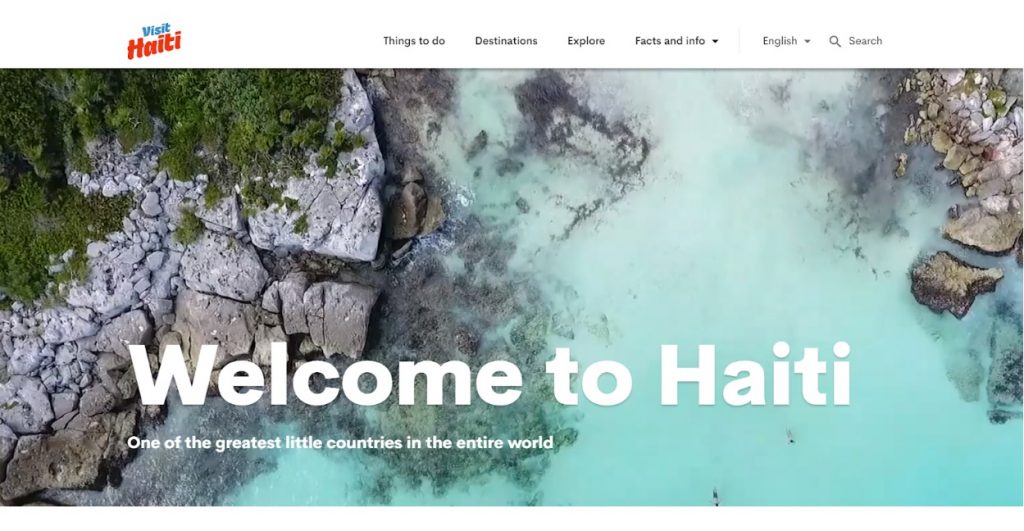
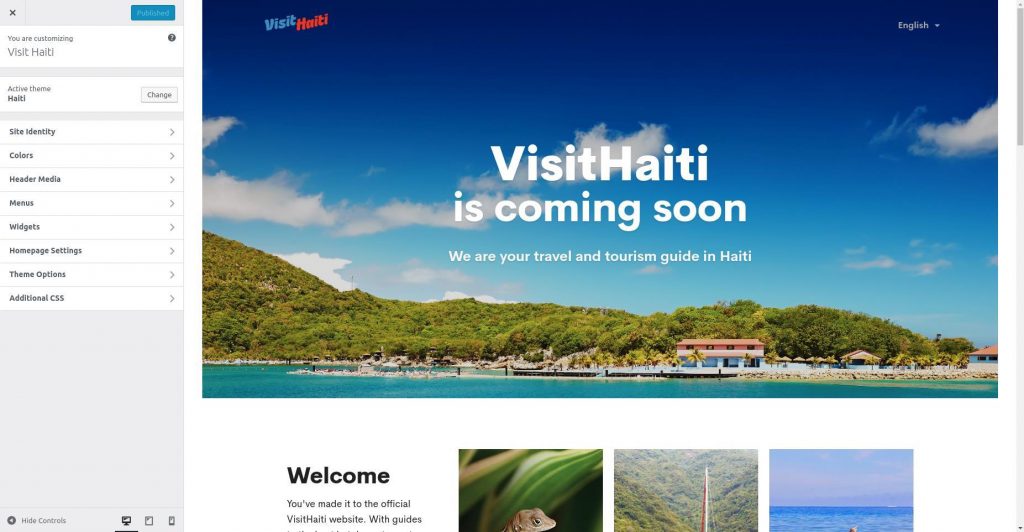
We prefer WPBakery Page Builder (formerly Visual Composer) and SiteOrigin’s Page Builder. The latter has been utilized in the development of VisitHaiti, a tourism website currently in production with Alternative-spaces. The plugin allowed, among other things, to add an impressive video of sea waves instead of a static hero image.

However, such page builders have drawbacks as well. Here is another recent example: a brand new luxury foods online store that is under development right now. For faster integration in the market, the website’s code should have minimal HTML markup that search engines have trouble understanding. SEO experts advised against using any page builder, and our team had to create the necessary solutions from scratch. (Actually, that’s one of the benefits of working with an agency: they have seasoned professionals to see to all aspects of a project.)
It’s generally recommended to start with the WP Customizer before moving on to more complicated methods. However, they all have their limitations. Even customization with CSS applies typically to the looks and not much to the functionality. When dealing with a site’s structural elements, the best way to customize a WordPress theme is to create a child theme. WordPress Codex strongly recommends this way.
A WP child theme inherits the functionality of the parent (a theme that was installed but not activated yet). In a nutshell, a child sits on top of the main theme files that control the look and feel of a site. If there is a version of a template in each theme, your WordPress site will use the version from the child theme. If it has none, the site will default to using the parent’s template. This makes a child theme the safest way to modify an existing one, whether you need a few tiny tweaks or extensive changes.
If interested, you can have a step-by-step instruction in creating your first child theme. But as usual, we recommend sticking with the pros. Only an experienced WordPress web designer or developer knows how to customize a WordPress theme in a way that won’t cause you problems later.
With thousands of free and premium site templates out there, and all the customization options available, what’s the point of going for a custom WordPress site?
The Pros and Cons of a Custom WordPress Theme
There are at least two huge advantages. The first is the freedom from any constraints of a pre-existing template. With a bespoke theme, you can be really creative with your WordPress site and build in any specific functionality to meet your business’ individual needs. A unique design and layout will further help your brand stand out from the competition. That’s the second point of having a tailor-made website template.

The primary objections against one are the possible time and cost implications. A basic business or personal website theme can cost around $1,500-$5,000. With additional built-in features or companion plugins, it can cost up to $10K, and an enterprise-level project cost can even exceed $30K. And don’t forget about the additional costs of WP hosting, website maintenance, and support after delivery of your custom WordPress theme. Over time, its components can become obsolete. The utilized WP functionalities can turn out to be vulnerable too. Such vulnerabilities may be easier to eliminate in the theme by disabling the functionality or building an equivalent, rather than wait for WordPress to fix it.
However, knowing the factors that affect the cost, you can save money and avoid overpaying. The development time and cost primarily depend on the desired features, design, and functionality. Do your research, write down your requirements, and prioritize them. A clear idea and scope of the project will help you get a more accurate quote, reduce the number of revisions, and avoid possible change-order fees eventually. Start small and extend your WordPress website as your business requirements grow.
There is a wide range of professionals and companies offering WordPress development services. A custom-built theme takes at least a designer and a developer to create. Full-service agencies, which have both types of professionals on their teams, tend to be more expensive. (Although the prices largely depend on the location.) Alternatively, you can find a freelancer to design and another to develop, or even someone to do both, and manage the whole process yourself. In any case, the cost will depend on the required expertise, relevant experience, and creativity. Occasionally, an expert U.S.-based WP developer turns out to be more expensive than an overseas team.
Whoever you engage in the project, it’s important that you understand what they are doing and why. For example, the creation of a WordPress custom plugin may be a waste of time if an existing plugin can be used. On the other hand, exclusive WordPress plugin development can be beneficial for a specific niche when there is no ready solution. You should also be interested in the way your future site is built: from the ground up or by using one of the WP theme frameworks. And these deserve a separate chapter in this post.
WordPress Frameworks
A framework is basically a set of standards and functionalities created to facilitate the development of new themes. A ‘WordPress theme framework’ often stands for a code library intended to be used as a parent theme template. It covers the theme’s essential features, which may range anywhere from drag-drop functionality, sliders, SEO widgets, etc., to the design elements.
Theme frameworks are often confused with parent themes. Technically, any theme can be made into a parent and then used in conjunction with a child theme. But a framework should include much more, such as template files, options screens, various add-ons or own API, built-in widgets and additional tools like custom layouts which reduce the need for plugins.
Frameworks significantly reduce the building time: they spare developers the need to code everything themselves. Instead of having to create a WordPress theme from scratch, a theme developer can create a child theme and add custom styling, leaving the functionality aspects to the framework. When the functionality is already in place, they can proceed faster to create the design.

A WordPress framework also promotes:
- Flexibility: If the requirements change, the developer can easily go back and make necessary design modifications. Standardized, commented, and documented code makes it easy to understand the functionality and extend it when required.
- Robustness: If you choose a product by a reputable WordPress framework, you can be confident that it will be robust and fast-loading. Good frameworks adhere to the WordPress coding standards and are compatible with well-written plugins. A framework also helps follow industry standards and all best practices.
- Security: You can get 24/7 support from professional developers and members of the framework’s community in case you encounter a problem or wish to customize your WordPress site.
For website owners, a framework provides the ability to change themes without losing access to custom settings or functionality. Sticking with the same framework while switching to a different child theme (built on that framework) allows website owners to save their settings, options, and other configuration choices. This makes the migration much more manageable. If you like to change your code and other elements of the website regularly, a framework is the best option too.

The ability to upgrade without losing any custom changes that were made to a child theme’s code and style in your themes folder is another great advantage of using a WordPress framework. The best frameworks’ products are optimized for SEO. Overall frameworks tend to outperform many popular standalone themes.
There are dozens of free and paid WP frameworks available. Some of the commercial frameworks have a one-time fee, and some require an annual fee to continue receiving updates and support (that’s the difference between free and commercial products).
The Genesis framework is the most popular premium framework for intermediate and advanced developers. It’s lean, secure, well-coded, and search-engine-optimized right out of the box. All of its templates are mobile-responsive. It’s packed with the fundamental WP page elements, including page layouts, headers, templates, backgrounds, and custom widgets. The customization options range from changing color palettes to adding/removing page elements. Genesis works great with most existing plugins, and its versatility and flexibility make it ideal for all types of WP websites.

Beginners and non-coders should consider using a framework like Headway Themes. It has a visual interface that lets you control almost every aspect of the design, such as layout, color scheme, and fonts, by pointing and clicking. Headway also includes a starter theme to aid you with the beginning of design. Once the layout is complete, you can add custom styles to your website with the Design Editor.
If you’re looking for a high-quality framework at no cost, Beans or Unyson can be an option. Beans is suitable both as the foundation for a custom WordPress website design and for work with child themes available for the framework. Its useful features and properties include a fully responsive design, SEO friendliness, fast loading code, and easy to follow online documentation.
Despite being a free plugin, Unyson has all the components of a good WordPress framework. It contains many of the essential items that you’ll need to create a bespoke WordPress site, including a drag-and-drop page builder, a mega menu tool to upgrade the navigation areas of your website, and some pre-built sliders that facilitate adding interactive image and video displays. The Unyson plugin might be a better option if you’ve already found your favorite template.
We don’t mean to say that everyone should use a framework. If you are creating only a splash page or modifying a simple blog, it’s overkill. But if you need a big powerful website, it’s wiser to use a framework. In some cases, you may still have to turn to a developer, e.g., to override the core files to achieve particular theme customizations. But even despite this, a learning curve, some extra money that may be required, or other snags, there are more reasons to use a WordPress framework instead of a regular WordPress theme.
If you are building a complex site, need to improve the page speed, or are continually changing the functionality of your site, a WP framework is the perfect solution. But when it’s unnecessary, you can use one of the alternatives. For example, there are some theme clubs/vendors who sell standalone ready-to-use website templates. If you need a professional theme for just one site build and don’t plan to use it as the basis for more builds subsequently, purchasing one of those is a good option.
Starter themes, such as Underscores, are meant to provide a basic starting point to speed up the development process. However, they usually include only the bare necessities. You may have to add a lot to create a full-featured site. Code libraries or drop-ins are a set of files which are meant to add extra features and functionality to an existing theme. They don’t include template files but might include an API to help extend a theme. They are usually imported into a custom or downloaded theme.
Conclusion
If your budget allows a custom WordPress theme for the business website, don’t hesitate – it’ll pay off for sure. Unique branding, stylish design and tailor-made features will give you an edge over competitors and boost the business’s growth. However, if you are just starting out and there is no need for a big, posh website, a well-customized premium site template would suffice. This way you may get a beautiful and functional product at a fraction of a custom product’s price.

Professional website assemblers can use existing WP plugins in combination with a page builder to provide you with a custom-looking WordPress site. Various frameworks lend a helping hand with theme customizations and provide a robust foundation when a new theme is created. The amount of WordPress development talent worldwide is immense, and so it the number of available instruments and customization opportunities. Do your research, cooperate with professionals, and be creative. Start with the essentials and add new features and design elements to create a perfect product for your business.
Is there one on your mind right now? Contact us and share your idea – we’ll be happy to help.
Content created by our partner, Onix-systems.
 Home
Home