Elements of Effective End-User Testing of Your Mobile App Design

Neuroscience researchers have confirmed that mobile loading time is more gut-wrenching than watching a horror movie (Ericsson). Only a few apps are downloaded thousands of times, while many languish in their stores.
While an app may suffer from unappealing content, in all likelihood, poor user experience (UX) is the prime reason behind low downloadability rates and limited daily use.
UX incorporates all areas of end-user interaction with your site or app. Failing to do thorough end-user testing or user acceptance testing (UAT) will lead to your app lingering longer at the store or even worse, it may create a negative image of your company.
This blog will discuss the ins and outs of your mobile app usability testing.
Poor UX is a Killer for Your App
When asked about the rationale for mobile app uninstalls, users have common complaints, among which the most frequent are:
- it’s very slow to load
- it’s taking up a lot of mobile device memory
Here is some statistical food for thought:
- Only 20% of mobile apps are used after the first installation (Statista).
- 67% of customers abandon their shopping carts before making payments and 1 in 4 shoppers do it because of complicated navigation (Shopify).
You are probably familiar with the experience of trying to make a purchase via a mobile app which renders no results. You press the place order button, but it just doesn’t click.

The crux of the matter: the difference between a good and bad mobile experience is in the quality of UX which all begins with the client. User testing of mobile apps is part and parcel of a successful development company.
What is UAT?
UAT is a verification process. It helps to make sure that a software solution is functional. UAT is also called beta testing (or application testing). It refers to software development. A group of testers “use” the mobile application to see how it works.
Good comments and reviews are crucial. They help the app to be approved on the app store. Early users share their experience with the developers. Then, final touches are applied to roll the mobile app out to the market.
There are several layers of testing: functional testing, integration testing, system testing, and remote usability testing are among many others that test applications.
UX testing addresses the following issues:
- How well does the app run? Does it crash?
- How’s its functionality? Do all inputs correspond to their outputs?
- Can the app run with only a minimum amount of resources?
- How quickly can the app be downloaded? Let’s say you have an excellent Internet connection, but the app downloads slowly. That means — your app is too complex; perhaps some of its functions need to be deleted or made lighter (simplified).
The ultimate goal: the app has to meet a user’s expectations. Software artisans should avoid situations when the user:
- can’t use the software;
- can’t see what they ordered;
- have trouble using it;
- sees the app behaving not exactly as anticipated.
Why do you need UAT?

It’s needed as the client should be left satisfied, not frustrated. The users usually become exasperated because:
- the app can take an eternity to download;
- the app crashes too often.
We’ve all been there, right? Even if the app crashes once, we tend to uninstall it from our phone immediately.
UAT verifies if the required mobile app functions are working in the “real world.” Tested mobile phone apps are more likely to be used on a daily basis.
Eventually, both the end client and the development team will benefit if the topnotch mobile app design is produced. The time input in UAT cycles increases the usefulness of the mobile App.
What are some benefits of UAT?
- It reduces ongoing maintenance costs. It’s quicker and more cost-efficient to repair functionality and usability problems from the start rather than putting them off to the last moment;
- It grants optimal chances. It allows us to discover and repair malfunctioning features and usability issues in the beginning stages of testing. Having crystal-clear UAT goals and requirements will enable testers to monitor the app more efficiently;
- It forms an end-user vision. It is shaped outside of the developers’ perspectives. Therefore, feedback can be used for future development sprints.
When all is said and done: a highly-functional app increases the happiness of end-users and, therefore, increases the app’s popularity.
How To Get Started With End-User Testing?

If there’s no usability testing strategy, then it’s more likely to become bogged down in user analytics. The following UX test questions help to test the application on a deeper level:
1. Setting parameters for your end-user testing:
- What questions are you trying to answer?
- What type of metrics will you be using?
2. Making specific tasks for users:
- It could be as simple a task as asking a user to log in.
3. Creating the documents with tests:
- Post-test questionnaires are helpful for compiling and storing the feedback. Usability.gov offers a variety of templates for such a purpose.
4. Recruiting user-testers:
- Testing your mobile app requires gathering real testers who can check your app. Choose testers who are a good representation of your market.
5. Implementing the testing methodology
- Lab-based tests can be a good alternative for mobile usability testing.
6. Reporting the usability discovery
- Presenting data with quantitative and qualitative findings and a detailed list of recommendations for improvement.
Let’s examine the elements of design that need to be tested.
Hallmarks of Outstanding Mobile App Design
There are a few cornerstones that constitute what is considered “good design.” Usability refers not only to exceptional design but also functionality. If the design is ignored during the development process, it can lead to your mobile app being deleted or even worse; it can start generating negative reviews.
Pursuing Anticipatory Design
It includes designs that anticipate ways to improve UX. The attempt is made here to anticipate the users’ unconscious needs in advance. This practically means simplification of your app’s UX to such a degree that you are always one step ahead of users. A user might not be aware of hidden desires for their app, but you already know them.
Pursuing Cognitive Design
Cognitive load describes how much our brain power is necessary for completing a certain task. The human brain is limited in its processing capacity and can slow down when faced with too much information. Two things have to be considered when practicing cognitive design:
- We use prior knowledge to intuit possible steps for future actions when confronted with new information;
- The only way to learn here is by experimenting and actually doing it.
Prioritizing Usability Design: Decluttering
Cluttering is enemy number one of a good design. You can overload users with too much information, so decluttering needs to happen. A good designer tries to incorporate fewer buttons, images, and icons, making the app as simple as possible.
Incorporating Familiar Components
Predictability is the core principle of UX design. When a user’s expectations are met, then the app’s enjoyment increases. They feel in control of it. The intuitive approach allows us to use our prior knowledge to learn the app faster and interact with it more efficiently.
Minimizing User Input
What a joy it is when the app has smart features such as autocomplete for completing the form. We all remember the frustration of trying to fill out a form on a small screen.
Designing for Fingers
An ideal mobile interface has big targets for users to tap them quickly. Research shows that the ideal button size is 10mm x 100mm on mobile devices.
Using Visual Hierarchy
Visual hierarchy emphasizes the primary action on each screen. Call-to-action buttons should always be easily accessible and visible.
Which Mobile UX Testing Tools to Use?
There is a multitude of testing platforms. Among such user testing tools are Userlytics, Applause, Appsee, etc. You can check a list of top automation tools in 2018 here.
These tools help test different features of the app. In such a way real-time feedback is accumulated. This testing shows how to optimize the app.
For instance, Appsee is a good user testing app. It allows seeing what users do with their app. Appsee’s features include session recordings, heat maps, and analytics which assist in gleaning deeper access to a user’s mind.

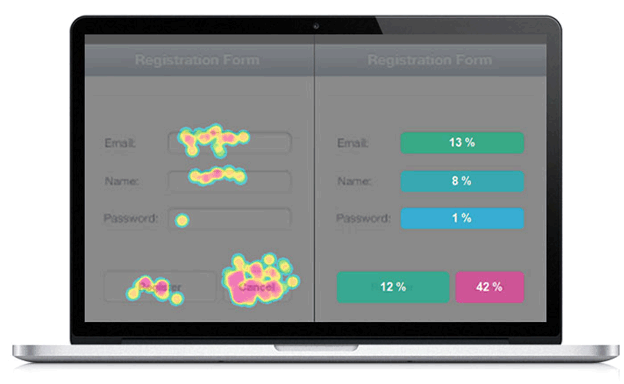
A sample of a heat map
All touch motions – swiping, tapping, and pinching – are constructed into the heat map. It shows designers the dashboard, and they know which parts of the screen users spent most of their time on. This knowledge from the test environment can help designers to know when to locate their call-to-actions (CTAs) more efficiently.
Final Thoughts
UAT decreases the odds of issues appearing. It also reduces the amount of development and maintenance work. You’ll reap rich dividends increasing customer satisfaction.
Now you can go two routes from here. Either you can try to master mobile UX testing tools yourself, or you can entrust your app to a trustworthy development company. They will do the testing for you, saving your time and sparing you some trouble. What will you choose? We are here to serve you!
Content created by our partner, Onix-systems.
 Home
Home