How Long Does It Take to Make a Website?

The answer to this common question may be crucial for a project’s success. Software developers need a preliminary time estimate to give a price quote. The knowledge also means the ability to plan ahead. Many freelance developers offer to complete a WordPress website in 2-3 days. Others say they can launch one ‘within hours.’ However, the declared super-speed should be an alarming signal. A functional custom-designed website surely takes more time to build.
We are about to suggest some ranges for informational purposes. The first calculation is based on essential milestones followed by most designers and developers, and also based upon our web development experience. The second method is dancing around average hours to build a website of a specific type. Bear in mind that neither estimation can be accurate. Every project is different because the business needs and resources behind it are unique. Therefore, project delivery timelines will differ too. Still, this post should give you an idea of what to expect and a better understanding of web design and development processes.
A Basic Website Timeline
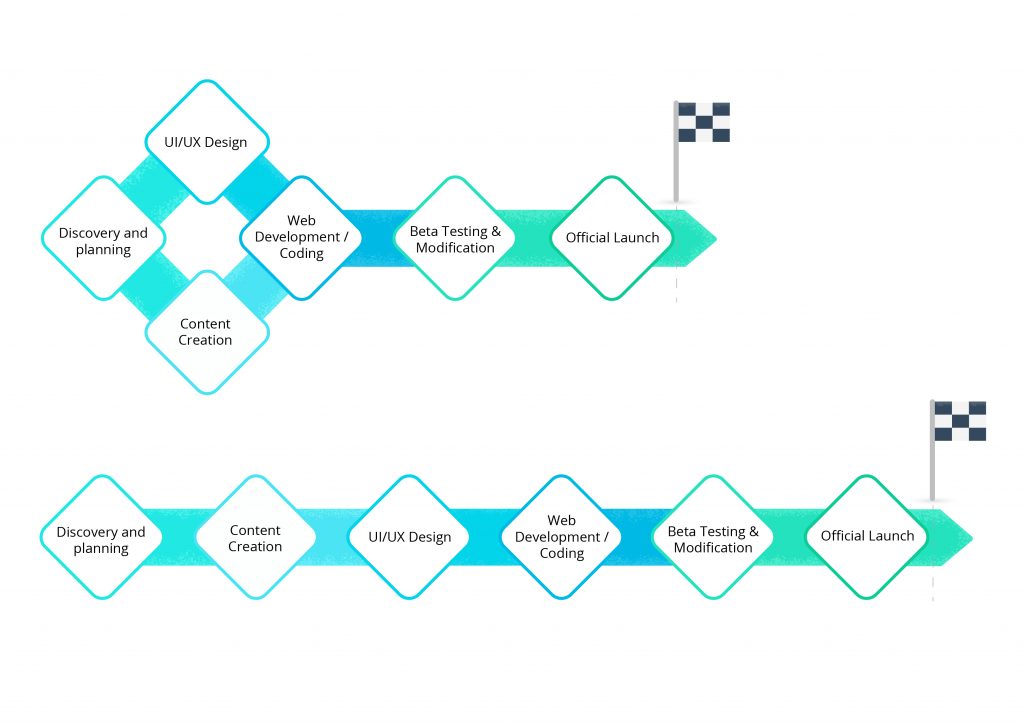
Website development timeline consists of several stages. The amount of time spent on each stage corresponds to its set of objectives and complexity. Let’s take a look at each step and calculate how long they will take in total:
1. Discovery and planning (80+ hours)
The initial stage is the project’s foundation for success. The designers and developers need to understand the client’s needs, goals, and target audience as early as possible. Actually, a project team can estimate the time rather precisely at this stage, provided that:
1. A list of clear project requirements is approved
2. A complete design explains all functionalities
3. All content is ready
4. Performance requirements are listed
Unfortunately, this is rarely the case. Usually, we have to start with research and reviews of the project requirements, technical specifications, and/or designs. The client may have to fill out briefs and answer questions relating to their vision and goals, critical design elements and preferences, the business’ value proposition, selling process, and so on.
A few phone calls and video conferences may be spent in discussing the details. The team usually develops a site-map to identify the overall content structure. Once the client has approved it, the team can decide on the necessary technologies and proceed to making wireframes. Two rounds of project specification reviews and wireframes of the main pages are typically required.
At the end of this phase, the team developing the site should possess documentation sufficient to begin the design process. Finally, the team sets the milestones and timeline for the project.
The timeframe of this stage starts from 2 weeks. Multiple revisions take extra time and can result in a 1-2 month delay of the design and development phases.
2. Content Creation (80+ hours)
A successful website must have effective and appealing content. It’s not limited to photography, illustrations, graphs, video and audio content, texts, and possibly content migrated over from existing sites. There must be key messages, calls to action, page titles and headings, and keywords placed within the content to optimize its performance on search engines.
For large projects, the procurement of content is a time-consuming, some say ‘the most time-consuming,’ aspect of building a website. Moreover, it’s often determining and overlapping with other stages. A good content plan speeds up web development and eventually will increase the website’s presence and usability. Therefore, we distinguish it as a phase.
Project teams should start writing content after planning the site and before (or at least during) the design phase. It saves time and possibly nasty surprises down the road.

The timeline for this phase varies greatly and depends not only on the number of web pages. If the content creation takes 2-10 weeks and more, it’s reasonable to start as early as possible.
3. UI/UX Design (48+ hours)
The goal of this stage is to create a visually appealing, user-friendly interface for the functionalities the client needs. The designer uses the information, wireframes, and content from the previous stages to make pixel-perfect representations of the website’s intended look and navigation. The mockups usually include the landing/homepage design, internal pages, and mobile views of the same. From color pallets to fonts, the design should match the company image and business needs. The mockups are presented to the client, refined following the feedback, and finally approved.
If the discovery stage was successful, UX/UI design is fast. Minor adjustments of verbiage and design elements take 1-2 days. However, if the team had missed the point, this step can take a few days more, or another week, depending on the required revisions. The design stage thus may last from 6 days to 4 weeks and more.
4. Web Development / Coding (16+ hours)
Front-end development can start as soon as the design and content are ready. The amount of time depends on the amount of work to be done. The website responsiveness and complexity of the animations are contributing factors. If the website requires complex queries, integration with third-party services, non-standard data processing tasks, and so on, the back-end development time will be significant. Testing throughout the phase must ensure the quality of the product.
The coding, validation, and cross-platform and browser testing take a large portion of the overall website timeline. Much depends on the client, because they must communicate with the team and provide feedback regularly, and may request changes. Depending on the scope of work, the technology used, and whether the requirements are changing, coding may take 2-5 days, 6-15 weeks, or months on end.
5. Beta Testing & Modification (8+ hours)
Before launch, the complete and fully functional product must go through a final period of testing. The team has to make sure the product matches the approved designs and specifications. They run through another set of tests and review the code. Typos, slow-loading pages, and non-loading elements are the easiest to detect. The users and investors provide feedback as to any design, functionality, or content improvements. The team must check the correct functioning across multiple web browsers, devices, and screen sizes, and perform search engine optimization if needed. Final approval by all involved in the project is required before they can have the website launched. Incomplete content is the number one cause for delayed launches.
The modification phase may take from 1-3 days to 2-6 weeks, or as long as the client requires to perfect the website. We recommend limiting the modification period to 2 weeks. Once a minimum viable product (MVP) is up and running, the client can start earning money and improving on the website following the end-users’ feedback.
6. Official Launch (8+ hours)
Once all parameters of the beta testing are fulfilled, it’s time to launch the website for the public. This is a task for a day or two, unless the site is complex, involving a variety of apps and components. After launch, the site may require some tweaks and revisions until it looks and works properly.
That gives us a minimum of 240 hours (30 days or 6 weeks) in total.
It’s no accident that we had specifically mentioned WordPress. Its ready-made themes and site builders streamline and accelerate the development.

In WordPress development, after the universal ‘milestones’ of discovery and content creation, the website timeline is a bit different:
- Find a web hosting and purchase a domain. This step shouldn’t take more than 1-2 hours.
- Set up WordPress and choose a free or premium theme. After a few hours for comparing the options, it shouldn’t take you more than 4 hours.
- Build the necessary pages, install the plugins, and customize the theme. With a site builder, the phase can take you 4-8 hours. Otherwise, expect to spend at least a week. Revisions or small changes may take a few extra days.
- Test the website and make the necessary adjustments before the launch. Take at least 2 days to go over your site on a granular level.
With the same amount of time allocated to the discovery phase and content, that totals in a minimum of 190 hours. Thus, a simple WordPress website takes around 5 weeks to build.
Looking over both development timelines, one can conclude that a simple website with content is done in about a month, while large and complex projects may require months of work. From the initial planning to the launch, each stage may take more or less time. A site’s purpose and complexity is a significant factor. Ironically, the same can help to find out a feasible amount of time to build your website.
Assessment by the Type of Website
There are dozens of website types, from landing pages to complex enterprise solutions. Logically, there should be dozens of ‘typical’ time frames. Some agencies do publish average hours to build a website to give potential clients an idea of what to expect.
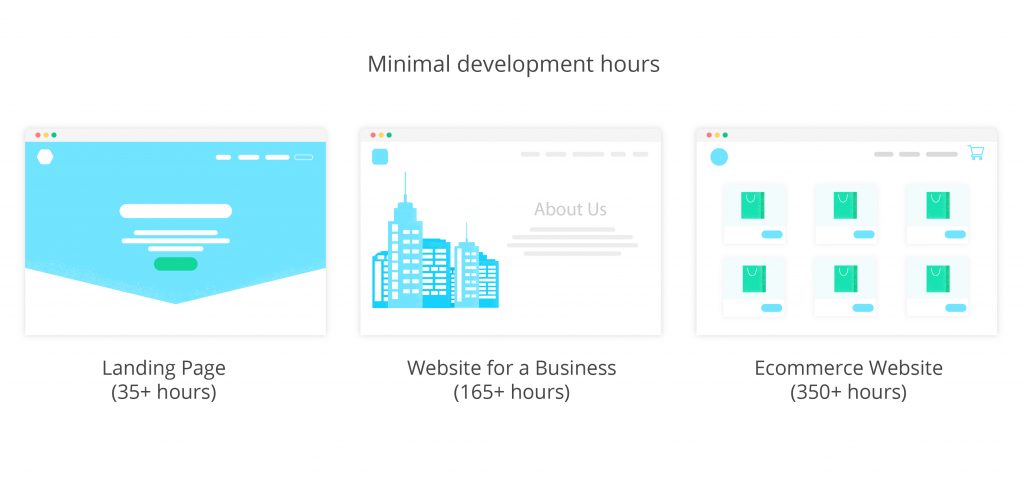
We’ll try to give several ranges too, for the types we encounter most often:

Landing Page (35+ hours)
A landing page may be a single-page website or a separate page on a multi-page website. It’s created for promoting or selling a product or service and should motivate visitors to take an action. Therefore, the discovery, content creation, and reviews take less time than usual. The web design time estimate ranges within 15-80 hours. The time of landing page development starts from 20 hours. It can vary depending on the animation complexity and other project requirements.
Website for a Business (165+ hours)
The informational site must promote the brand and increase the customers’ loyalty. The time of developing the site depends on its complexity. The simplest one has 4-5 pages: About Us, Services, Blog, etc. With WordPress, it’s feasible to create a basic website within 5 hours, provided that all requirements are clear and the content was available beforehand. Membership features, subscriptions, downloadable content, and similar functionalities increase complexity. Each additional function takes more hours to build. A website for a large business with multiple functionalities can take months to complete.
Ecommerce Website (350+ hours)
Ecommerce requires greater investment into every step of the website timeline, especially the UX/UI aspect. The technology stack can also differ significantly from project to project, depending on business objectives. All these factors contribute to the total time to build a custom website.
Content management systems (CMS) allow website owners to create, manage, and edit content on their resources. If you want a custom CMS, the extra development time will make roughly 60-180 hours. CMS engines like Drupal, Shopify or WordPress help to cut on development hours and reduce the required cost to build a website.
The method of ‘average hours’ looks attractive and helps to plan the budget. Unfortunately, the number will hardly prove accurate in the end. Moreover, there are different technologies, development teams differ in size and skill levels, and the developers practice different methodologies. Therefore, ‘average hours’ cited by one can be irrelevant for another.
What about changing the perspective? Surprisingly, ‘thinking small’ can help you to control the timeline and budget. Don’t plan an entire project for months, let alone a year ahead. Negotiate with the development team a month of work. At the end of the month, they must deliver an MVP. It’s ready to launch and start working for you. Every month, the team will add features and improve on the product according to the actual requirements, such as end-users’ needs or performance requirements. You enjoy a working product and the ability to plan your time frames and budget.

The Takeaway
How long does it take to make a website? The amount of time varies depending on the goal, size, and complexity of the project. Moreover, projects of the same type differ from one another. Someone may spend months in preparing content for an otherwise ‘simple’ project whereas others build an online store within days leveraging the benefits of WordPress. The latter specifies the answer to the title question: it depends, but is shorter with WordPress.
Regardless of the project’s scope, it’s crucial to establish a timeline of stages and objectives to ensure the optimal result within the shortest amount of time. The developers should establish delivery on time and budget. If you wish to get your website launched in a timely manner, try to have at least the product requirements and content ready beforehand.
Many developers cite 30-45 days as a ‘normal’ time frame but also agree that software development is dependent upon too many factors. An experienced PM should help you to consider all the factors and estimate the optimal time and cost to build your website. Contact Alternative-spaces — we’ll be happy to help!
Content created by our partner, Onix-systems.
 Home
Home