Why and How to Build a Banking App in 2022

The finance industry is one of the top beneficiaries of ongoing digitalization. Fintech solutions already cover the consumers’ budgeting, investing, cryptocurrency trading, and other needs.
This article is dedicated to mobile banking application development
Banks provide online banking services to enable customers to manage their finances and perform banking operations remotely. One visit to a bank branch is enough to open an account. Digital-only financial institutions don’t even require that and begin to outcompete traditional banks due to better user experiences and tightly focused USPs.
Mobile banking lets consumers manage their bank accounts and conduct transactions using tablets, smartphones, or even smartwatches. Usually, it’s a bank’s next step after developing an online banking application. With most big banks offering mobile experiences, smaller banks have to follow suit. Simultaneously, we see a growing number of mobile-first companies and partnerships, mergers, and acquisitions between traditional banks and mobile fintech startups.
The pandemic further increased the demand for remote bank services. Cashless and contactless operations have enjoyed growing popularity. Early 2020 saw a 200% hike in new mobile banking users.
The mobile banking market should reach $1,824.7 million by 2026, registering a CAGR of 12.2% from 2019 to 2026. Nearly one-third of the world’s population reportedly utilizes banking apps already, which means that ⅔ are yet to be covered, and banking mobile app development has considerable potential.
If you contemplate developing a banking app, this article is for you. If you doubt the feasibility of such solutions, let’s first list their benefits for traditional banks and fintech startups.
Why Invest in Mobile Banking App Development?
Mobile banking development promises numerous benefits both for businesses and consumers.
Cost reduction
Fast mobile transactions are much cheaper than transactions at traditional banks and ATMs. Since they can be made from anywhere, the need for physical offices decreases. Banks can reduce operating costs and staff without sacrificing customer service. Mobile-only banks eliminate paperwork, rent, utilities, supplies, payroll, armed security, encashment, etc.
The cost of customer services can also be reduced by 50-70%. In-app chatbots available 24/7 relieve the burden on the support team and speed up request processing. Banking apps also reduce the risk of costly human errors.
Extra security
There are many ways to make an e-banking app secure and protect it from data breaches, theft, internal fraud, and server-side vulnerabilities.

Still, mobile applications offer additional layers of security, such as multi-factor authentication and encryption.
Expanding the clientele
Consumers are increasingly attracted to free mobile banking apps’ convenience, round-the-clock accessibility, and various transactions performed via digital wallets, UPI transfers, cashback, purchase discounts, vouchers, and coupons applicable to future transactions. Due to lower operating costs, banks with mobile apps and especially mobile-only banks can cater to audiences previously considered unprofitable.
A brand mobile app is an easy way for banks to win over millennials whose smartphone is their wallet. Financial institutions should have their mobile apps ready to capture the first digital-native generation of clients as they transition to adult life.
Competitive advantages
Nearly 45% of consumers consider mobile banking a major decisive factor in choosing a bank, and this percentage is growing. Banks with low operating costs can offer lower service fees and extended grace periods, poaching clients from traditional rivals. Minimized bureaucracy and personal interactions with a digital bank can appeal to consumers that value privacy and workflows without papers and even plastic cards – to eco-conscious consumers.
Personalized app experiences and artificial intelligence (AI) integrated into personal financial management tools can help traditional banks resist digital-only disruptors. A faster, safer, and more convenient mobile banking experience with a broader range of financial services available on your mobile app, as compared to other banks, will give you a competitive edge.
Higher customer engagement and retention
A mobile app empowers banks and clients to keep in touch conveniently 24/7, enhancing service quality and creating an important channel for cultivating customer loyalty. Push notifications can inform users about credit services, rates, new opportunities, etc.
Round-the-clock accessibility of the user’s account and transactions not only helps clients feel in control: the easier to use a service, the more people will do it. Professional support provided via mobile apps improves customer experience, promoting a higher customer retention rate.
Higher revenues
Developing a banking app gives you an additional way to market your services that many customers perceive more favorably than direct sales at a bank branch. Banks with mobile apps and especially mobile-only banks can partner with shops, cinemas, restaurants, and other businesses to offer discounts for their clients within mutually beneficial programs.
24/7 service, ease of use, automatic transactions, and additional services offered by mobile apps stimulate user activity, boosting the amount of collected commissions and other fees.
In-app chatbots can predict and guide consumer behavior and assist users in making payments. The analysis of users’ online purchases, utility payments, quick loans, and other behaviors in a mobile app helps improve customer experiences and tailor propositions to increase sales.
If these benefits seem compelling, you may also be pleased to learn that with a clear product vision and a good dev team, banking app development is easier than you might think.
It always starts with figuring out how a digital product should solve users’ problems and achieve business goals. These will correlate with the functionalities of the future app.
Must-Have Features of a Mobile Banking App
Let’s start with the core functions of a mobile banking app.

Registration and login
Minimize the number of text fields during the registration and enable a quick but secure authorization process.
Currently, the most popular ways to sign in seem to be a password and/or fingerprint. The alternatives include one-time PIN codes sent via SMS, face or voice recognition, etc. Users are increasingly willing to use personal biometrics as their credentials.
Multi-factor authentication, which encompasses two or more steps, including biometrics, is arguably the safest sign-in option. Ideally, users should have several ways to enter the app. Fingerprint login is the standard for banking apps: it’s fast and secure. It can be combined with a strong password or PIN for the initial login, after which fingerprint alone will suffice to secure transactions, change the password, and perform other tasks in the app.
An onboarding process, such as a series of animations or a short video, may be necessary to help new users understand the logic and functions of your app and cybersecurity best practices.
Account management features
The users of a mobile banking app should be able to:
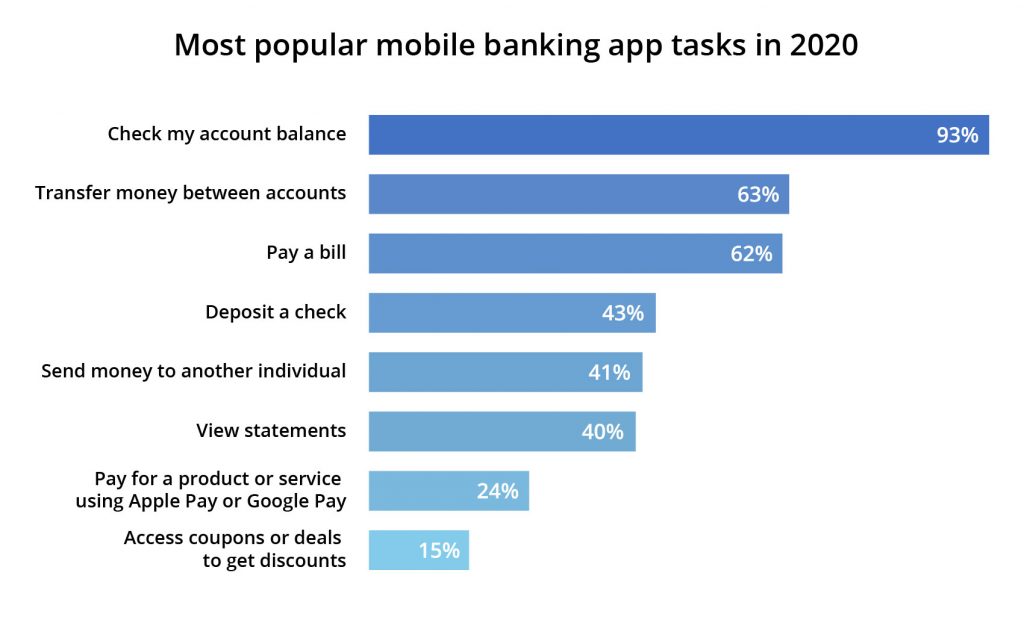
- Check account balances. At-a-glance balance is normally the first thing users see after signing in. You can also enable them to do it without signing in. The information about balances should be updated instantly and be consistent across all applications and devices.
- Manage bank accounts and cards. Consumers need to manage their physical and virtual cards right in the mobile app; for example, sometimes, people have minutes to block a lost or stolen contactless card. Users will appreciate the ability to
- block a card
- change the PIN code
- order debit or credit cards
- set limits
- assign a card to a different account and attach new cards to an account
- close an account
- manage specific cashback programs and more.
- Deposit checks. The app should assist in opening a deposit account, displaying its conditions and interest on the deposit. Clients may also deposit checks without visiting a bank branch: they need only to upload pictures of a check via the app.
- View transactions. Customers need a user-friendly transactions dashboard to control their money movement conveniently. Many of them may want a physical copy of their bank transactions history and details, so the ability to download transactions data in .pdf or .xls format is valuable.
Mobile transactions
Digital payments, money transfers, and mobile deposits are among the most demanded mobile banking app features.
It is desirable that it supports integration with Google Pay and Apple Pay, systems such as RTGS or IMPS, and as many service providers as possible, empowering users to pay bills online, pay off loans and mortgages, transfer money between their business, retirement, and personal accounts, send money to friends and family, split bills, make insurance and other regular payments, and pay their rent and everyday expenses anytime and anywhere. Many apps allow using templates, automating repeat payments, and scheduling payments and bills in advance.
Users particularly appreciate fast and easy transactions between accounts and when the app remembers a certain account number, allows finding a payee’s bank account by their phone number, and otherwise streamlines their everyday tasks.
If your bank charges any transaction fees, the app should explicitly inform users about it before each transaction and allow the sender to choose who will pay the fee.

User account
Customers will likely appreciate a chance to manage their multiple checking, credit, retirement, personal investing, and savings accounts in one place.
Users should be able to edit some pieces of information, e.g., address or phone number, right in the app. It’s also beneficial to let users customize their customer experience, right up to the card design. For example, they may need to adjust the design to their special needs. The ability to change the colors and fonts is valuable not only for color-blind or dyslexic users.
You can go as far as personalizing the home screen to show what each user wants at a glance, e.g., balance, payment templates, pending transactions, or currency exchange rates. You can do this in two ways:
- enable each customer to form their own home screen dashboard by toggling on/off the widgets and rearranging panes;
- use AI to analyze how each customer uses the app and, after a while, start automatically displaying ‘above the fold’ the functionalities and services they used most.
Customer support
Customers can encounter problems or have questions when using banking services remotely. Mobile banking apps should address this issue by providing support 24/7. One way is to connect customers to the support group via in-app chat or instant call back service: a tap on the help button will connect them to a bank representative.
Another way is to integrate an AI-based chatbot that can answer user queries day and night; it’s convenient for solving basic issues. Moreover, millennials, who grew up on messaging, may prefer this way of navigation through the bank’s services and app functions. Finally, a chatbot can act as a sales agent or financial consultant, gather valuable data, and perform other tasks.
Push notifications
A mobile banking app’s notifications can perform various functions:
- notify customers about outgoing and incoming transfers
- inform about changes in their account status
- inform about deposit interest payments
- ask for authorizing a scheduled payment
- confirm transactions
- warn users about any suspicious activity around their account or fraudulent calls, phishing, etc.
- deliver other alerts and reminders about upcoming bills, etc.
- periodically remind users to change their password
- help in credential validation and verification
- request to submit documents or perform other tasks required by the service
- feed information about discounts, new services, promotional offers, bonuses, etc.
Mobile banking application developers can utilize notifications to increase customer engagement and boost sales, but the messages shouldn’t become intrusive. It’s also desirable to let users choose in the settings what notifications, as well as SMS, emails, or messages in an integrated messenger, they want to receive and when.
This feature set can be enough to meet the critical needs of an existing bank’s clients, make a fintech startup’s minimum viable product (MVP), or become a basis of a complex, innovative solution for both.

Extra Mobile Banking App Features to Consider
You may include in your banking application one or more add-ons to support your unique value proposition, such as
- a holistic tracker showing users how much they spend on food, transportation, entertainment, insurance, etc., with per-month stats and pie-charts;
- abilities to set savings goals, plan expenses, and limit spending;
- geolocation-enabled search for and directions to the nearest ATM or bank branch, also showing its hours of operation, cash availability, currency exchange rates, etc.;
- cardless ATM access to let users withdraw cash using QR codes or another form of interaction with ATMs;
- cashback service that will encourage users to pay for services and goods using your app;
- real-time notifications enabled by geolocation or BLE beacon technology to offer coupons, food and beverage discounts, cashback, and other special offers available in the area currently;
- scanning QR and barcodes to pay for tickets and other services and goods instantly;
- integration with Google Pay or Apple Pay to enable users to make contactless payments using their accounts;
- payments via NFC;
- built-in currency converter;
- transaction splitting functionality, e.g., to let everyone sitting at the table share a bill and pay quickly;
- video messages to deliver important news;
- image recognition for the app to read off, analyze, recognize, and approve all the necessary information on a qualifying photo ID, which would allow creating a bank account or new card right in the app;
- similar technology for taking photos of bills, uploading all billing information, and creating one-time or recurring payments;
- ability to share and like content within an app;
- voice user interface (VUI) enabling users to navigate the app and access the features using natural voice commands;
- extra security layers and features,
… and whatever your imagination and your target audience can suggest. Any of these features can add value for your customers and help your app stand out from the crowd, but the latter point requires special attention and a whole separate chapter in this article.
The Security Aspect in Banking App Development
Multiple privacy and safety concerns are among the main challenges of mobile banking app development. An app must keep the customers’ sensitive data and money secure and comply with applicable national and local financial industry regulations and KYC standards. This must be the app developers’ top concern from the very beginning.
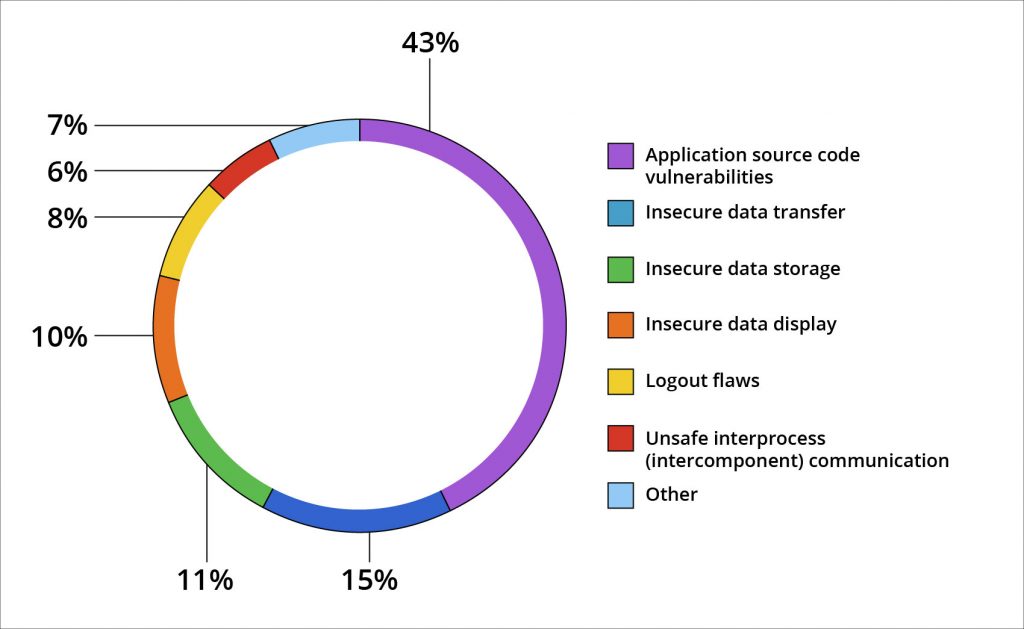
Positive Technologies’ research of vulnerabilities and threats in mobile solutions for several large banks revealed that:
- In 13 out of 14 audited applications, attackers could access user data from the client side;
- iOS apps contained fewer vulnerabilities than their Android counterparts;
- 76% of vulnerabilities can be exploited without manipulating the device.

Banking application developers should be ready to integrate various security solutions, such as:
- multi-factor authentication;
- verification of transactions with a short code sent via a push notification;
- support of digital signature in the mobile app for more secure transactions;
- inactivity timers for user sessions;
- view blurring to obfuscate the last screen when users switch between apps so that others can’t see it;
- automatic blocking of payments that the system identifies as suspicious;
- dynamic CVC2, i.e. three-digit bank card verification codes will automatically change daily or even hourly to a random number;
- precluding mobile devices from storing the app’s passwords and transaction-related and other sensitive information;
- in-memory data storage, which implies erasing all downloaded or received data when the app is deleted;
- high-end encryption for the app software and card storages to prevent other devices from accessing the app data;
- protection against repackaging, when a hacker obtains a copy of the app, unpacks it, adds malicious functionality, and then repacks it to use for illicit activities;
- in-app educational content relating to privacy, credentials, storing sensitive data, etc.
Check out our recent article to find more fintech security and compliance recommendations.
Now that you know what functionalities consumers expect and what you need to prioritize from the onset, it’s time to learn how to build a banking app.
Four Basic Steps to Developing a Banking App
Here are the essential roadmap steps that a financial institution or fintech startup can take:
- Engage professional banking application developers
- Do your research, determine the project requirements, plan the budget and timeline
- Create the user interface and user experience (UI/UX)
- Develop and test the minimum viable product (MVP) or full-fledged app
The first two activities can be rearranged or occur simultaneously. However, we usually recommend starting with team formation: experienced software developers can help with research, planning, documentation, and other critical tasks.
1. Establish your project team
Banking mobile app development requires a team of fintech experts which may include, but not be limited to:
- Back-end developer(s)
- Mobile developers to implement the client-side
- UX/UI designer
- Quality assurance (QA) engineers
- Project manager (PM) or Scrum Master
If your organization has a complete cross-functional in-house team, probably the one responsible for building your online banking application, and they are ready to embark on developing a banking app for mobile devices now, you can skip this paragraph. If not, you would need either to hire necessary specialists locally or choose between outstaffing and outsourcing.
The latter approach may be the optimal solution: it allows engaging the best talent quickly while cutting costs.
If you opt for remote fintech developers, you can find them on Clutch, GoodFirms, ITFirms.co, TopDevelopers, Upwork, etc.
Outsourced software development companies may be a better option than freelancers. They can provide you with a complete team within days, often have a track record in successful mobile banking product development, effective workflows, and NDA to protect your intellectual property. They also have mechanisms to meet all your requirements and budget goals.
Besides reliable cooperation, the future technical partner should ensure the security of your banking app and consumer data. From the beginning, try to assess their understanding of the digital banking environment and the regulations and standards they may have to follow, such as GDPR, PCI DSS, PSD2, ISO/IEC 27001, etc.
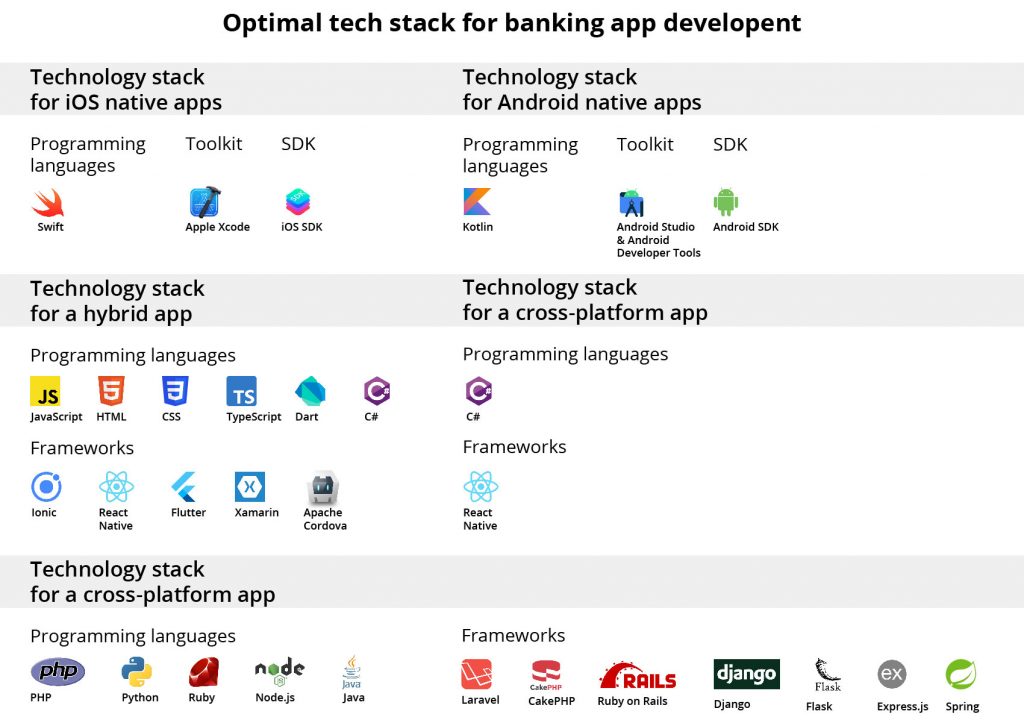
Your banking app developers should be not only skilled in programming in certain languages or working with selected frameworks and toolkits. They should also advise you and choose the most appropriate technologies for your project. For example, they may suggest the optimal tech stack for faster development and shorter time-to-market, saving money, etc., as well as third-party services to integrate, the right processor for easy payments through the app, and so forth.

You can find more tips on hiring fintech professionals here.
2. Project discovery and planning
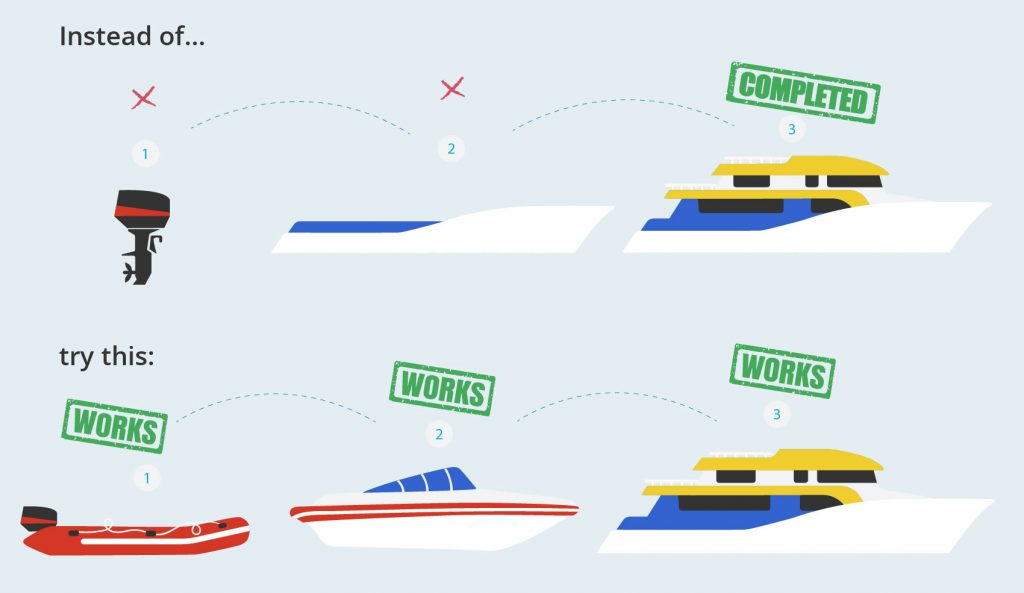
If you have an online banking service, you may be tempted to replicate it for use on mobile devices. A startup may wish to make a rival’s product “but better/prettier/with AR/etc.” These are risky approaches to building a mobile banking solution. Instead of a lengthy and costly development of a feature-rich product, it is wiser to limit the first version to the minimum that meets the users’ primary needs. An MVP allows testing the overall conception and the demand at minimum cost.
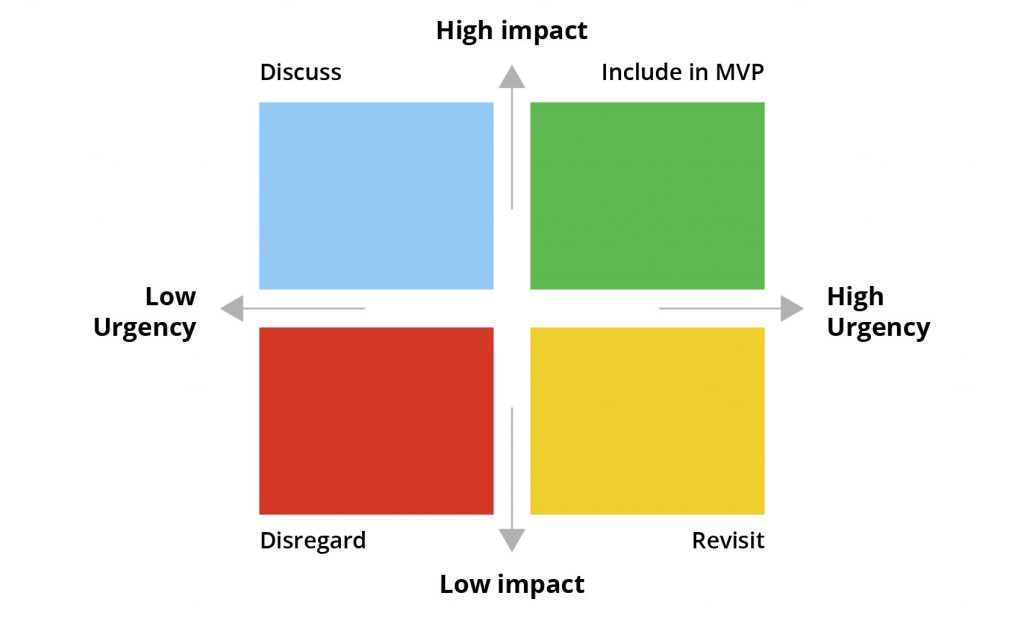
The purpose of the discovery stage is to figure out ways to make the product competitive, prioritize the features, document the requirements, and even come up with the first version of the interface.
A banks’ mobile app can do with the core feature set: its customers only expect to perform several habitual tasks on the go and can wait for the bank to extend the functionality gradually. It’s easy to discover the most popular features by analyzing the existing users’ interactions with the web app on their mobile devices. Communication with the bank customers will help identify areas for improvement.
It’s also helpful to look for the best-rated banking apps in your region on Apple’s App Store and Google Play. Exploring quality products, you may come up with ideas to improve your own.
A startup may need to include 1-2 innovative features right in the MVP to impress the first users and set the app apart from the competition. Then, depending on the users’ feedback, it can modify the features and add new capabilities in subsequent versions.

For creating a successful app, it’s equally important for banks and startups to understand
- the target audience’s needs, main pain points, preferences, lifestyle, age, and so on;
- the competitors’ strengths and weaknesses;
- the current trends in mobile banking and the fintech industry.
Startups also need to learn whether the target audience is interested in a new mobile banking product and whether a particular market can be profitable. Market research, surveys, interviews, and even prototype testing with actual end-users are invaluable.
This is why having experienced banking application developers on board early on is a win-win situation. They can help you
- define your target audience and segment the future end-users
- identify competitors and professionally analyze their offering
- select the optimal feature set, document, and visualize it with user flows, diagrams, and wireframes
- decide on the preferable platforms and the approach: native, hybrid, or cross-platform
- choose the right tech stack to implement everything
NB. Don’t forget that you need the ability to manage your mobile app. This administration is usually implemented through a web-based admin dashboard.
3. Create the UX/UI design and prototype
At this stage, you need an expert in mobile UX/UI design with experience in fintech projects. Guided by the specification and iOS/Android material design guidelines, the designer also has to consider fintech specifics, cognitive and cultural nuances, current trends, etc.
Typically, designers start with low-fidelity UI wireframes and iteratively improve them until high-fidelity mockups of the main screens are created.
Simultaneously, they develop a style guide. If the bank has a web application already, the designer will likely use the brand’s color themes and logo. The website, desktop, and mobile app should display the same information and consistent style. A startup has to pay special attention to giving its app a visual identity and creating its unique brand.
The typography, colors, other visual elements, and even the ‘voice’ of the in-app messages should appeal to your target audience and distinguish you from competitors. It’s best to balance between respectability and excessive formality, so don’t be afraid to interact with customers on a more personal level, with a bit of humor to the graphics and texts.
Here are some more tips:
- The navigation within the app has to be straightforward, transparent, and minimize the number of steps required to complete a transaction.
- It must be easy for the users to remember the location of every functionality or to locate them intuitively; particularly, the different accounts balances, the option to make a transfer, and the support button should always be easy to notice and access.
- Keep the screens clean and simple, displaying only the essential information and controls.
- Visualize the most relevant and valuable information using graphs, charts, diagrams, and smooth animations to make it clear.
- Limit the use of images, text, and icons.
- The layouts and typography have to look good on various devices.
The designer links the created wireframes to form a prototype – an interactive representation of the user journey. It establishes the order of the app screens and navigation between them, all screen layouts, graphics, animations, and micro-interactions. It can be so realistic that the product owner and potential users can perform simulated tasks with the model, helping discover flaws and areas for improvement early on.
Finally, after the owner approves a high-fidelity prototype, it can be handed over to the programmers to implement.
4. Development and quality assurance
At this stage, the team brings the design to life by programming the client-side (the interface for the customers to interact with) and the back-end – the app’s inner workings, such as data processing, safeguards, connections with cloud servers, payment gateways, etc. Namely, the developers will have to connect the application with the bank’s server: the app on a smartphone or tablet can’t process transactions itself.
They will likely integrate several APIs (application programming interfaces) to enable data exchange between different apps. For example, these integrations will help you visualize the data gathered from your bank server, enrich the app experience with electronic signatures, cross-bank money transfers, expense tracking, etc.
Depending on business requirements, developers may build the entire app infrastructure from scratch or leverage off-the-shelf solutions such as Firebase, Cloudkit, and AWS Mobile Hub.
The QA engineers will help ensure the products’ compliance with the specifications and all applicable fintech industry standards throughout the development process. Your MVP or full-scale product must be tested at the end of every sprint or after each feature delivery.
The testers strive to detect all errors in the functionalities and code and any vulnerabilities. They check the app’s functionality and performance, security, integrations, and system components using manual and automated techniques. After their final approval, the product can be released to a small, controlled group of users. Their feedback and analytics, along with stress-testing the servers, will help increase your odds of success when the app hits the market.
The dev team’s experience will be valuable again when the app undergoes a review process in the App Store and Google Play.
This is a short description of a mobile banking application development process until the publication, but more activities will follow. You need to be ready for monitoring, bug fixing, maintenance, updates after new OS releases, improvements, experiments, UX/UI audits, etc.
By now, you may be wondering whether you can afford the journey, and we approach the ultimate question: how much does mobile banking app development cost?
Estimating the Cost of Developing a Mobile Banking App
Any software development budget can be calculated by multiplying the estimated time required for each project stage by the specialists’ salaries. Others add together the time each planned feature takes (based on their experience) and multiply that total by the developers’ hourly rate.
This leaves us with two variables – the time and hourly rate – but even they depend on multiple factors:
- who conducted the initial research, requirements elicitation, and documentation
- the required feature set
- the complexity of the system’s functions and the app’s design
- the preferred platform (iOS, Android, or both)
- the selected tech stack
- any additional technologies (AI, AR, VUI, etc.)
- whether the release date is fixed
- whether the app is built by an in-house team, dedicated team, freelancers, etc.
- the dev team size
- the specialists’ experience
- the developers’ or agency’s location and pricing policy
- the scope of warranty service and support after the delivery
… and more. For example, building a mobile extension of an existing web-based service will proceed faster and cost less since all necessary APIs and certificates are already there.
Since even the core banking app functionality can be implemented differently, a version for one platform with a basic admin web panel can be ready for market release as soon as in 3 months or take up to 10 months.
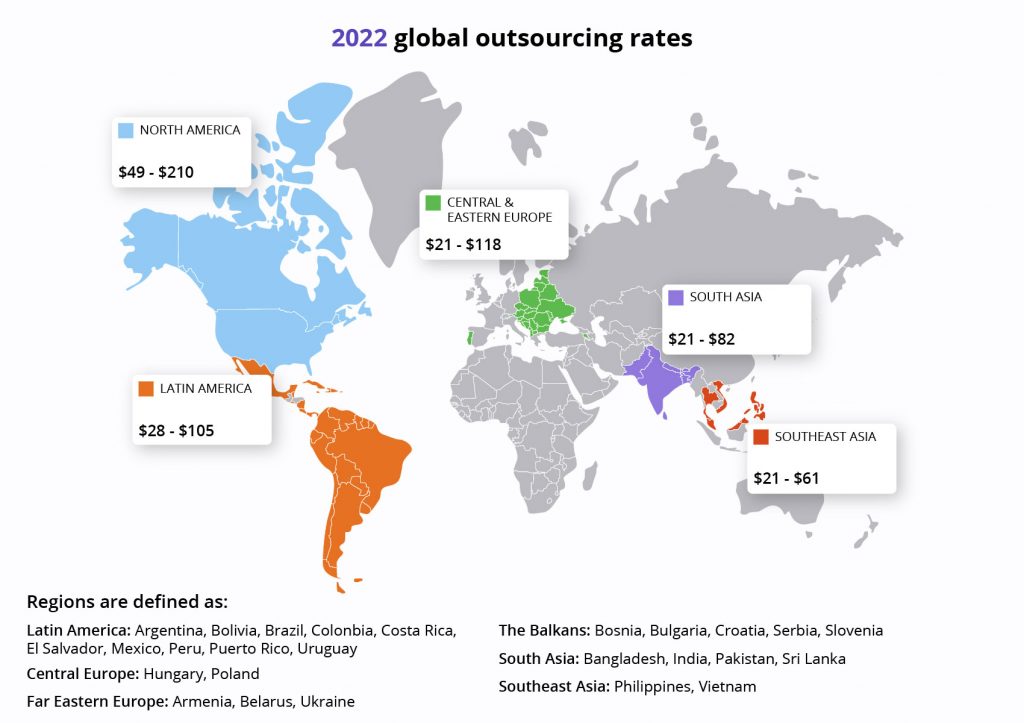
It’s fair to say that the product sophistication and the dev team’s location are the major factors determining the final cost of mobile banking product development. Neither established banks nor startups would like to skimp on the product’s functionalities, quality, and look-and-feel, but both can save significantly by outsourcing the project. For example, agencies in Eastern Europe are known for reasonable pricing and the high quality of their services.

For instance, developing a set of core features by an American team will cost at least twice as much as the same feature set implemented by equally qualified specialists in India.
As a result, you can find on the web published mobile banking app costs ranging from $30K-$60K to $200K-$500K for one native app.
No project is alike; the only way to learn its approximate price is to ask the experts.
What’s Next?
Most financial institutions already understand they cannot keep up with the competition and grow without developing an app for bank services and other digital solutions. For financial services targeting younger generations, it’s become a default approach.
The current mobile banking development leaves plenty of room for innovative solutions. If you are a fintech startup, it’s time to share your most ambitious ideas with your programmers or a reliable outsourcing partner.
If you are looking for fintech developers, please consider Alternative-spaces for your shortlist. We can build an online banking app or its mobile version from scratch, supply talent your current team is missing, or provide you with a cross-functional dedicated team to realize your idea from A to Z and to maintain and perfect your web and mobile banking apps for years afterward.
Please feel free to contact Alternative-spaces with any questions, ideas, and needs!
Content created by our partner, Onix-systems.
Source: https://onix-systems.com/blog/why-and-how-to-build-a-banking-app-in-2022 Home
Home